Kategória: WordPress Bővítmények
WordPress bővítmények: WP bővítmények használatának bemutatása, szövegesen, képpel, videóval illusztrálva. – Weboldal készítés, honlapépítés, WordPress tanácsadás, oktatás
Kapcsolati űrlap készítése WPForms bővítménnyel
Kapcsolati űrlapra minden honlapon szükség van, mert az érdeklődök, leendő vásárlók ezen a felületen keresztül találnak meg, itt tudnak leggyorsabban kapcsolatba lépni Veled. Ebben a cikkben bemutatom Neked, hogyan készítsd el a saját kapcsolati űrlapodat WPForms bővítmény segítségével. WPForms bővítmény telepítése: A WPForms bővítmény (meg úgy általában minden bővítmény) kétféle…
LearnPress LMS WordPress bővítmény – azaz, hogyan tanulj online bármit, bárhol, bármikor
Nagyot fordult most a világ, nagy szükség lett arra, hogy hirtelen aki csak teheti otthonról dolgozni tudjon, vagy otthonról tanulni tudjon bármit, bárhol és bármikor. Ha van egy Wordpress alapú weboldalad, és összeállítasz egy online tanfolyamot / kurzust / tananyagot, akkor a LearnPress LMS Wordpress bővítmény segítségével könnyedén áruba bocsáthatod…
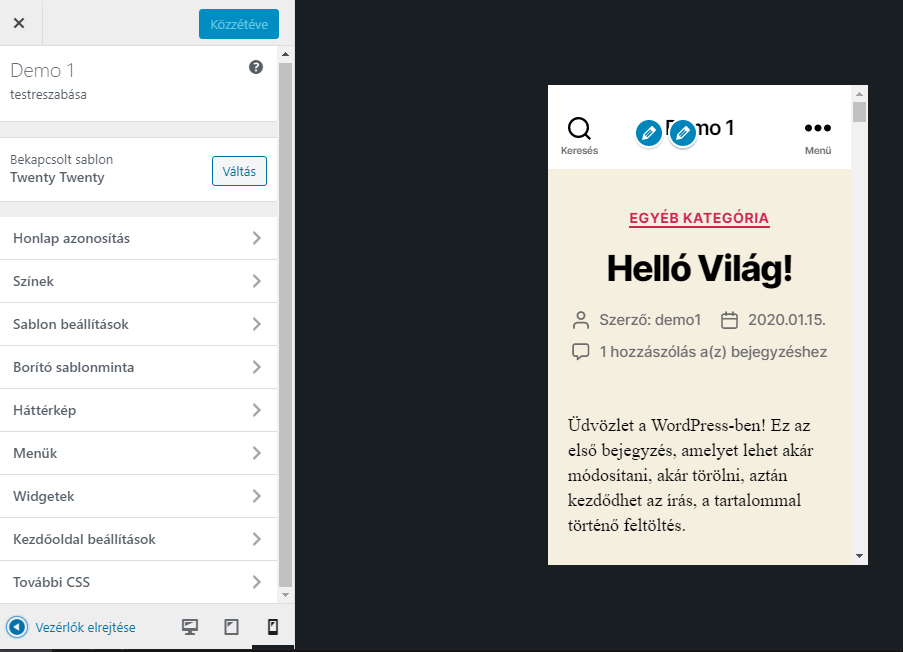
Hogyan tudod megnézni a WordPress oldalad mobil eszközön megjelenő nézetét, ha asztali gépről vagy laptopról dolgozol?
Szeretnéd megtekinteni a Wordpress oldalad mobil eszközön megjelenő nézetét? Ez a megjelenítés segít abban, hogy lásd, hogyan néz ki a weboldalad mobil felületen és hogyan jelenik meg a tartalom mobil felületről érkezők számára. Miért lehet rá szükséged? Mert a mobileszközök elterjedésével egyre többen tekintik meg a weboldaladat mobil eszközről. Így…
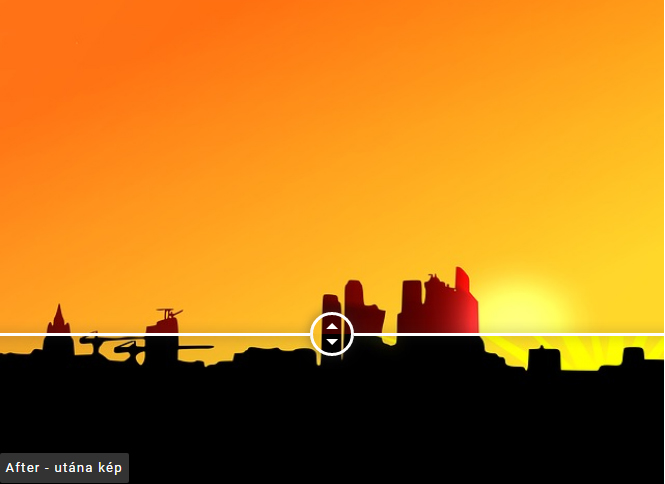
Before-after képnézegető (előtte-utána képek)
Miért jó, mire használjuk? A before-after képnézegető (előtte-utána képek) funkció remek lehetőséget biztosíthat pl.: baba - vagy kismama fotósoknak, ételfotósoknak, diétával és fogyással, egészséges életmóddal foglalkozó szakembereknek, vagy valamilyen átalakítást/módosítást/szépítést - pl.: autó festés, házátalakítás, home-staging, műkörmös, de még elég hosszú a sor - végző szakembereknek hogy elhelyezzék a honlapjukon…
Mi a honlap?
Honlap = weblap = weboldal = website = webpage, ha ezekkel a kifejezésekkel találkozol, mind ugyanazt jelentik, magát a honlapot.De közelítsük meg pontosabban, mi a honlap? Mi a honlap? A honlap kifejezést talán úgy lehetne a legegyszerűbben és legérthetőbben megfogalmazni, hogy ez egy látható felület, egy hely az interneten, ami…
WordPress telepítése tárhelyre
A WordPress egy igazán közkedvelt blogmotor és gyakran használt tartalomkezelő rendszer (CMS = Content Manager System) honlapok készítésénél és használatánál. Ha kiismered hogyan kell használni nagyon megkönnyíted a saját munkádat. Ez a cikk azonban nem a WordPress gyakorlati használatáról fog szólni, hanem a kezdeti lépésekről, vagyis arról, hogyan tudod a…
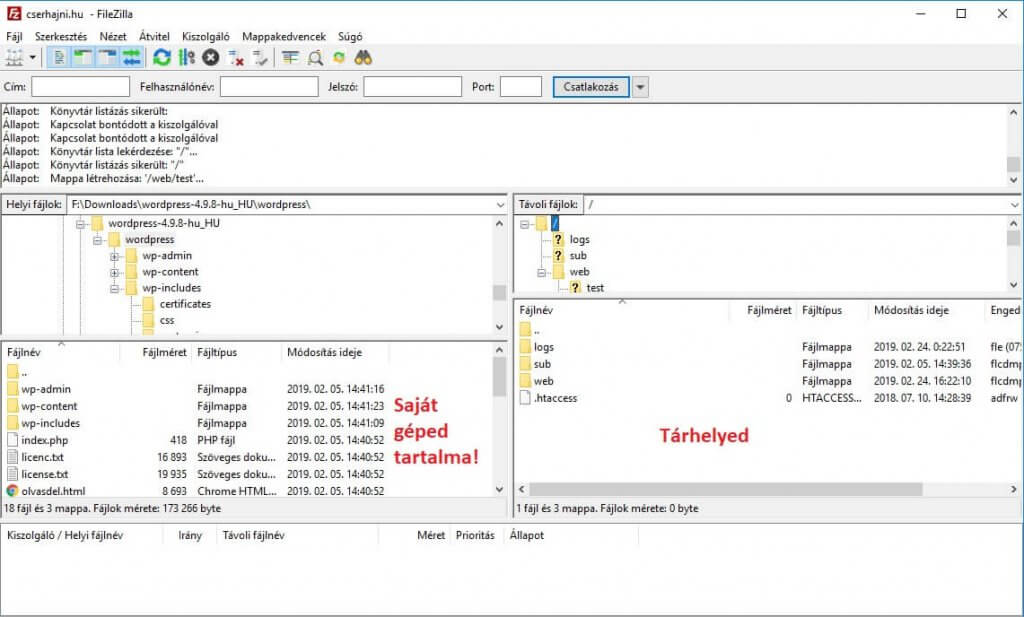
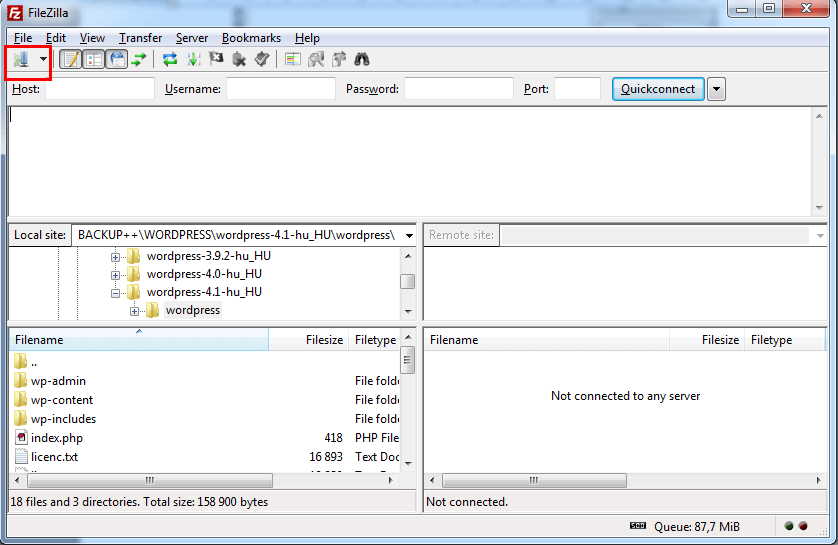
Hogyan tudsz hozzáférni a weboldalad fájljaihoz FTP-n keresztül?
A meglévő weboldalad vagy leendő weboldalad fájljaihoz hozzáférhetsz CPANEL szolgáltatás nélkül is, méghozzá FTP kapcsolaton keresztül. Először is tisztázzuk, mit jelent az, hogy FTP? - File transfer protocol - magyarul fájlátviteli protokoll, ami segít Neked abban, hogy egy külső program segítségével (ilyen például a Total Commander, vagy a Filezilla nevű…
Compress JPEG & PNG images bővítmény
Compress JPEG & PNG images bővítmény A bővítmény segítségével JPEG és PNG kiterjesztésű fájlokat tudsz webre optimalizálni a weboldaladon. Ez azt jelenti, hogy a weboldalara feltöltendő, vagy már feltöltött képeidet tudod a bővítmény segítségével egy olyan optimális méretre csökkenteni, amivel a képfájl mérete csökken, - tehát kevesebb helyet foglal a…
WordPress tanácsadás, kódolás, segítség és dizájn
Honlapépítés valódi szakmai háttértudással Cser Hajnalka vagyok, sitebuilder és Wordpress-szakértő - honlapokat építek. Elsősorban Wordpress-alapú weboldalakat készítek, mert ez a népszerű, egyszerűen használható honlapmotor lehetővé teszi, hogy a kész weboldalt külön segítség nélkül is tudd bővíteni, frissíteni, módosítani. A honlap valóban a tiéd lesz, nem kelljen mindig programozóra várni, ha át…
Page Builder bővítmény – a tartalom könnyebb szerkesztéséhez
Az utóbbi időben, több, általam készített weblap tartalmi szerkesztésében vettem nagy hasznát a címben is szereplő Page Builder bővítménynek. Illetve akkor is, ha már meglévő honlapba kellett egy sablon tartalmi részét egyedi tartalommal megtölteni, legyen szó egyszerű tartalmi oldalról, vagy pl. egy sales oldalról. A legtöbb sablon úgy van felépítve,…