Kapcsolati űrlap készítése WPForms bővítménnyel

Kapcsolati űrlapra minden honlapon szükség van, mert az érdeklődök, leendő vásárlók ezen a felületen keresztül találnak meg, itt tudnak leggyorsabban kapcsolatba lépni Veled.
Ebben a cikkben bemutatom Neked, hogyan készítsd el a saját kapcsolati űrlapodat WPForms bővítmény segítségével.
WPForms bővítmény telepítése:
A WPForms bővítmény (meg úgy általában minden bővítmény) kétféle módon is telepíthető a honlapra:
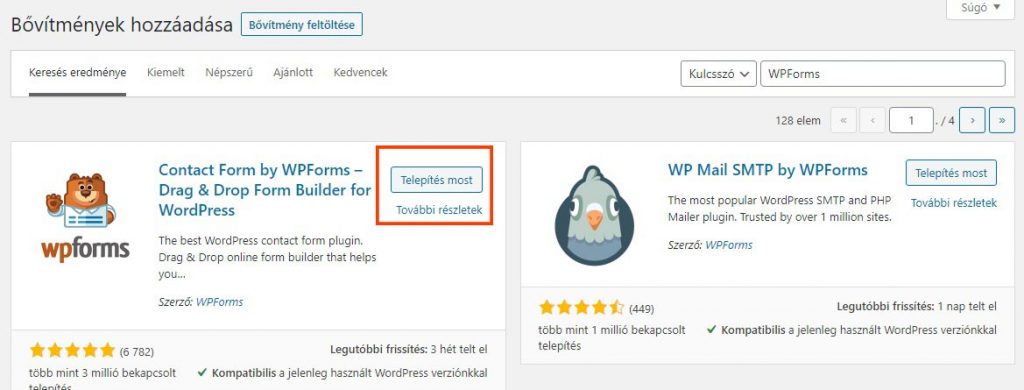
1. Admin felületen megkeresem és kiválasztom a Bővítmények –> Új hozzáadása menüpontot.

A Bővítmények keresése… ablakba beírom a WPForms kulcsszót.

A találati listában kiválasztom a Contact Form by WPForms bővítményt (a képen a bal oldali bővítményt), majd a Telepítés most gombra kattintok.

Ezzel a bővítményt feltelepítem a honlapra, a Bekapcsolás gombra kattintok, így elkezdhetem majd használni a bővítményt.

2. A másik verzió a bővítmény telepítésre:
A WPForms bővítményt az alábbi linken érem el, itt tudom letölteni: https://hu.wordpress.org/plugins/wpforms-lite/ –> a Letöltés gombra kattintok, majd a felugró ablakban kiválasztok egy helyet a számítógépen, ahova a .zip kiterjesztésű bővítmény fájlokat eltárolom/elmentem. (Azért .zip, mert a bővítményhez tartozó fájlok be vannak csomagolva egy mappába, hogy kisebb legyen a fájl mérete letöltésnél.)

Visszatérek a honlaphoz, majd megkeresem az Adminisztrációs panelen a Bővítmények –> Új hozzáadása almenüt.

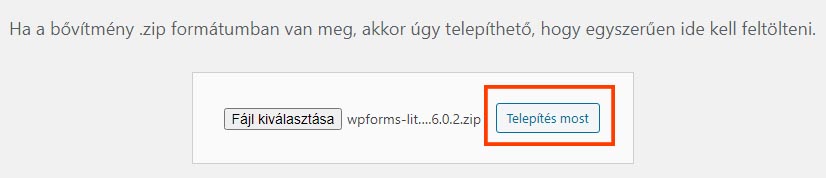
A Bővítmény feltöltése gombra kattintok.

A Fájl kiválasztása gombra kattintok, majd megkeresem és kiválasztom a felugró ablakban az előbb lementett .zip fájlt.

Végezetül a Telepítés most gombra kattintok, így a bővítmény felkerül az oldalra.

Ha mindent jól csináltam, akkor az alábbi üzenet jelenik meg az oldalon:

A bővítmény használatához a Bővítmény bekapcsolása gombra kattintok.
A WPForms megtalálása
A WPForms bővítményt kétféleképpen találom meg:
- Adminisztrációs felület –> WPForms menüpont.

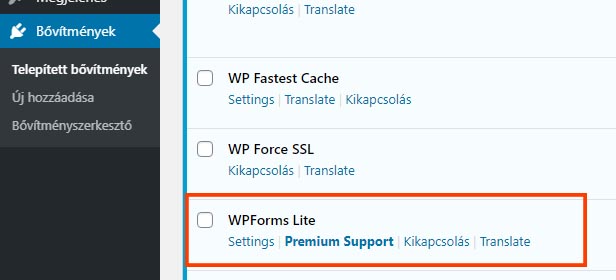
2. Adminisztrációs felület –> Bővítmények –> Telepített bővítmények almenüpont, majd itt a WPForms megkeresése.


A WPForms bemutatása
Ha megtaláltam a WPForms bővítményt, a nevére kattintok, ezt abban az esetben teszem, ha az adminisztrációs menüben vagyok.
Ha a Telepített bővítmények menüpontban, akkor pedig a WPForms –> Settings (Beállítások) linkre kattintok.
Először gyorsan végigmegyek a WPForms menüpontok listáján, hogy mi mire való, majd ezekután mutatom be egy Kapcsolati űrlap létrehozását.
WPForms menüpontok listája

WPForms –> All Forms – ez a menüpont mutatja az összes létezű WPForms bővítménnyel készített űrlapot ezen a weboldalon.
A Name oszlopban az űrlapok neve szerepel.
A Shortcode oszlopban lévő kódot kell beilleszteni abba az oldalba / bejegyzésbe, vagy widget területbe, ahol a kiválasztott űrlapot szeretném megjeleníteni.
A Created oszlopban az űrlap létrehozásának dátuma szerepel.

WPForms –> Add new menüponttal lehet létrehozni egy új űrlapot!

WPForms –> Entries – ez a bővítmény fizetős verziójában elérhető funkciókat mutatja be.
WPForms –> Settings – A bővítmény általános beállításait tartalmazza.

Amennyiben rendelkezel a bővítmény fizetős, azaz Pro verziójával, a License key mezőben tudod megadni a kulcsot, amivel használni tudod a Pro verzió funkcióit.
Email: beállítható, hogy milyen legyen az email formája (html vagy egyszerű email), és kinézete (kiválaszható fejrész kép, háttérszín), amit kiküldesz.

reCAPTCHA: beállítható különféle spam és robotszűrés Captcha ellenőrzőkód kiválasztásával és beállításával.

A Validation link: azok az üzenetek jelennek meg, amiket a felhasználók látnak valós idejű űrlap kitöltésekor.
Integrations link: különféle más bővítményekkel, szoftverekkel lehet összekötni a WPForms bővítményt.
Access: Pro előfizetés esetén érhetőek el a plusz funkciók, amikkel különféle hozzáféréseket lehet generálni.
Misc: általános beállítások a bővítményre. Pl.: kikapcsolható az adminisztrációs sáv menüje, törölhető az egész WPForms tartalma stb.
WPForms –> Tools menüpont: Importálni és exportálni is lehet űrlapokat és azok tartalmát. Lehetőség van más bővítményből származó űrlapok importálására is.

WPForms –> Addons: különféle beépülő modulokat / szoftvereket lehet csatlakoztatni a bővítményhez.
WPForms –> Analytics: Google analyticsot lehet beállítani a MonsterInsights bővítmény és a WPForms bővítmény összekapcsolásával.
WPForms –> SMTP: emailküldés beállítása SMTP protokollon keresztül, WP Mail SMTP bővítmény összekötésével.
WPForms –> About us és Community: bővebb információ a bővítmény készítőiről, és hozzátartozó közösségi csatlakozási lehetőségekről.
Kapcsolati űrlap létrehozása WPForms űrlap segítségével
WPForms –> Add new menüpont

Form name: ide kerül az űrlap neve, amit itt nem kötelező kitölteni, mert az űrlap nevét később is meg lehet adni.
Simple Contact Form (egyszerű kapcsolati űrlap) típust választom most ki. (Első sor, középső dobozát).

Kattints a Create a Simple Contact Form gombra (egyszerű kapcsolati űrlap létrehozása).

A Simple Contact Form címkére kattintva a felület átvált a Settings –> General menüpontba, itt átnevezem az űrlapot, Kapcsolati űrlap tesztnek nevezem el.

A Form Description alatti mezőben megadható egy részletesebb szöveg is az űrlaphoz, amivel könnyebben beazonosítjuk az űrlapot. Pl.: űrlap a kapcsolati oldalra, vagy űrlap a kezdő oldalra, lábléc widgetbe stb.
Form Class CSS: itt lehet megadni az űrlapohoz tartozó, általunk készített CSS formázási osztályt.
Submit Button Text: az űrlap alján szereplő gomb neve, én Küldésre írom át.
Submit Button Processing Text: ez az üzenet akkor jelenik meg a felhasználók / érdeklődők számára a honlapon, miközben az űrlap elküldése folyamatban van. Én ezt átírom erre: az űrlap küldése folyamatban…
Submit Button CSS Class: a küldés gombhoz tartozó, általunk készített CSS formázási osztály nevét kell ide beírni, amennyiben van ilyen.

Ha ezek megvannak, a jobb felső sarokban a SAVE gombra kattintva mentem el a változtatásokat.
A szintén jobb felső sarokban található X-el bármikor bezárható az űrlap szerkesztése.

Notifications
A bal oldali mezőben található menüpontok között egyel lejjebb megyek, a Notifications menüpontra.
Itt az űrlaphoz tartozó email beállításokat tudom megadni.

Send To Email Address: az itt megadott email cím fogja megkapni az érdeklődők által kitöltött űrlapot. Vesszővel elválasztva több email cím is megadható itt.
Email Subject: az üzenet tárgya, ami megjelenik az email fejlécében, amit kapok.
From Name: az üzenet címében jelenik meg, hogy kitől kapom az űrlapot – ez az üzenet feladójának címkéje.
From Email: az üzenet feladójának email címe (alapértelmezett beállításként az oldal adminisztrátorának email címe kerül ide be).
Reply-To: Válasz email cím. Itt az űrlapon szereplő „a kitöltő által megadott email cím mező” azonosítóját kell megadni. Ez az űrlap email cím mezőjének jobb oldalán lesz megtalálható, de a bővítmény ezt automatikusan kitölti helyettünk is.
Message: ez az az üzenet, amit a kitöltött űrlapról kapok. A bővítmény automatikusan beleteszi az űrlapon található összes mező tartalmát.
Confirmations
Ismét egyel lejjebb lépek a bal oldali menüpontok között, a Confirmations menüpontra.

Ebben az ablakban tudom megadni azt az üzenetet, amit az űrlap kitöltője is megkap email-ben. Pontosabban a Confirmation Type alatt ki tudom választani, hogy üzenetként, emailben (message), az üzenet elküldése után az oldalon (Show Page), vagy egy adott oldalra történő átirányítással (Go to URL – redirect) kapja meg az űrlap kitöltője a Confirmation message szöveg alatt található szöveges mezőben megadott üzenetet.
Save gombra kattintva mentem a változtatásokat.
Fields
Átlépek a Fields menüpontba. Itt tudom felvenni az űrlaphoz tartozó mezőket.
A bővítmény alapból létrehoz nekem demo űrlapot, ami az alábbi mezőket tartalmazza: Név – vezetéknév és utónév (Name – First, last), Email cím (Email), Üzenet (Comment or Message), Küldés gomb.

Ha az üres dobozokra kattintok, bal oldalon megjelenik a mezőhöz tartozó tartalom szerkesztése.
Átnevezem a Name mezőt Név-re. A név formátuma lehet egyszerű, tehát egy mezőben kéri a vezeték és utónevet, szétválasztott vezeték és utónév (first last), valamint szétválasztott vezeték, és 2 utónév is (First middle last). A név mezőt most átváltom egyszerű formátumra.

A Description mezőben megadható információ a kitöltéshez, pl. a név mező alá: Kérem adja meg a nevét!
Required mező, ha be van pipálva, akkor a név mezőt kötelező kitölteni az űrlapon.
Advanced Options:
Field size (a mező mérete): small (kicsi), medium(közepes), vagy large (széles).

A Fields (mezőméret) beállítása alatt a Name mezőhöz megadható Placeholder – ez addig jelenik meg a mezőben, amíg valaki el nem kezd gépelni a mezőbe.
Hide label, ha be van pipálva, akkor a Név címke el van rejtve, és csak a mezőbe beírt (tehát a Placeholdernél megadott tartalom) fog megjelenni.

Menetközben a Save gombbal elmentem a változtatásokat.
A többi mezőre kattintva is átállítom magyarra a szövegeket, majd mentem őket.
Az Add Fields (mező hozzáadása) címkére kattintva hozzáadok az űrlaphoz egy új mezőt, ahol telefonszámot lehet hozzáadni. Egy Single Line Text (egyszerű szöveges mező)-t húzok át a bal oldalról a jobb oldalra, majd magyarítom rajta a szöveget és mentem az űrlap módosításait.

Standard Fields mezők és jelentésük
Az ingyenes verzióban csak a Standard Fields mezők érhetőek el. A többi mező csak a Pro verzióban érhető el és használható.

Single Line Text: egyszerű szöveg, pl.: számlázási adatok, cím, telefonszám megadására.
Paragraph Text: bekezdésnyi szöveg, pl.: üzenet mező.
Dropdown: legördülő menü megadására.
Multiple Choice: egyszerre több lehetőség is kiválasztható. Pl.: ha valaki több témában érdeklődik.
Checkboxes: jelölőnégyzettel ellátott mezők, pl.: ÁSZF elfogadása.
Numbers: csak számokat lehet megadni a mezőben.
Name: név mező.
Email: email cím megadására kitalált mező.
Number slider: szám görgető mező, pl: születési dátumnál a születési nap kiválasztására szolgál.
reCAPTCHA: amennyiben a korábban említett menüpontban össze lett kötve a bővítmény Captcha ellenőrzőkóddal, akkor reCAPTCHA is elhelyezhető az űrlapon a robotok / spam üzenetküldők miatt.
Kapcsolati űrlap beágyazása egy oldalba
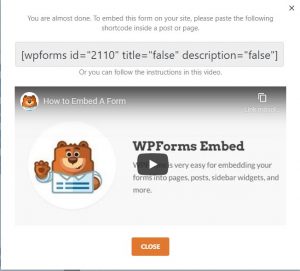
Az űrlap jobb felső sarkában található Embed gombra kattintok, ahol egy felugró ablakban megnyílik az űrlap beágyazási kódja, valamint alatta egy videó is, amin a bővítmény készítő bemutatja hogyan lehet az űrlapot beágyazni.

Az űrlap beágyazási kódját kimásolom –> belekattintok a mezőbe, majd a CTRL + A billentyűkombinációval kijelölöm és a CTRL + C billentyűkombinációval kimásolom az űrlap beillesztési kódot.
A jobb felső sarokban lévő X-re kattintva kilépek a bővítményből.

Nyitok egy új oldalt: Oldalak –> Új hozzáadása
Elnevezem az oldalt Teszt Kapcsolati űrlap-nak, majd beillesztem az űrlap kódját a tartalom részbe. A Blokkok közül a Rövidkód típust választom ki a kód beillesztéséhez.

Beillesztem a rövidkódot a mezőbe.

Végezetül az oldal jobb felső sarkában az Előnézet vagy a Közzététel gombra kattintva megnézem az elkészült oldalt a beágyazott űrlappal.

Elkészült a Kapcsolati űrlap a WPForms segítségével.
Jó munkát kívánok!
Posted on: 2020-06-09, by : Cser Hajni