Hogyan tudod megnézni a WordPress oldalad mobil eszközön megjelenő nézetét, ha asztali gépről vagy laptopról dolgozol?

Szeretnéd megtekinteni a WordPress oldalad mobil eszközön megjelenő nézetét? Ez a megjelenítés segít abban, hogy lásd, hogyan néz ki a weboldalad mobil felületen és hogyan jelenik meg a tartalom mobil felületről érkezők számára.
Miért lehet rá szükséged?
Mert a mobileszközök elterjedésével egyre többen tekintik meg a weboldaladat mobil eszközről. Így érdemes tisztában lenned azzal, hogy mobil eszközön, hogyan néz ki a tartalom.
Ha a sablon, amit a weboldaladhoz választottál: reszponzív, akkor egy kicsit megpihenhetsz, mert a mobil eszközről érkezőket is megfelelő formába öntött tartalom fogadja.
1. Mobil nézet megtekintése admin felületről
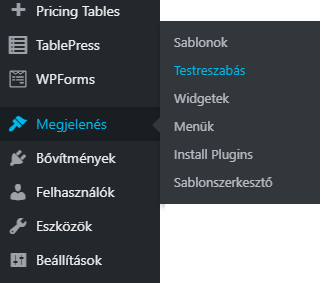
Az egyik lehetőség, hogy belépsz a WordPress oldalad adminisztrációs felületére, majd a Megjelenés -> Testreszabás menüpontra kattintasz.

A sablonod főbb elemeit itt tudod módosítani.
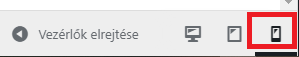
A Testreszabás menüpontok alatt találod meg az asztali / tablet és mobil nézetre váltó ikonokat.

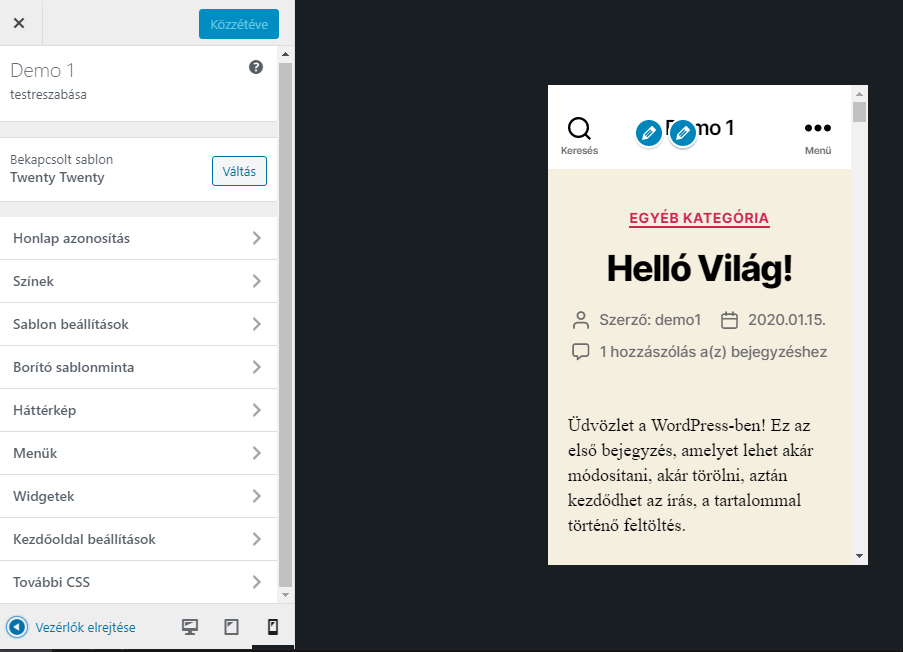
Kattints a mobil ikonra, majd a sablon is átvált weboldal nézetről mobil nézetre:

A kék ceruza ikonok a képen azt jelzik, hogy az adminisztrációs felületről, azaz szerkesztői nézetből nézed a tartalmat. Ha ténylegesen mobil eszközről nézed a tartalmat, ezeket nem fogod látni.
Próbálj ki néhány változtatást a sablonon, majd nézd meg hogyan változik a mobilos kinézet.
2. A másik lehetőség: a Google Chrome fejlesztői eszköz segítségével
Egyszerűen nyiss egy új Google Chrome böngésző ablakot, amiben megnyitod a weboldaladat.
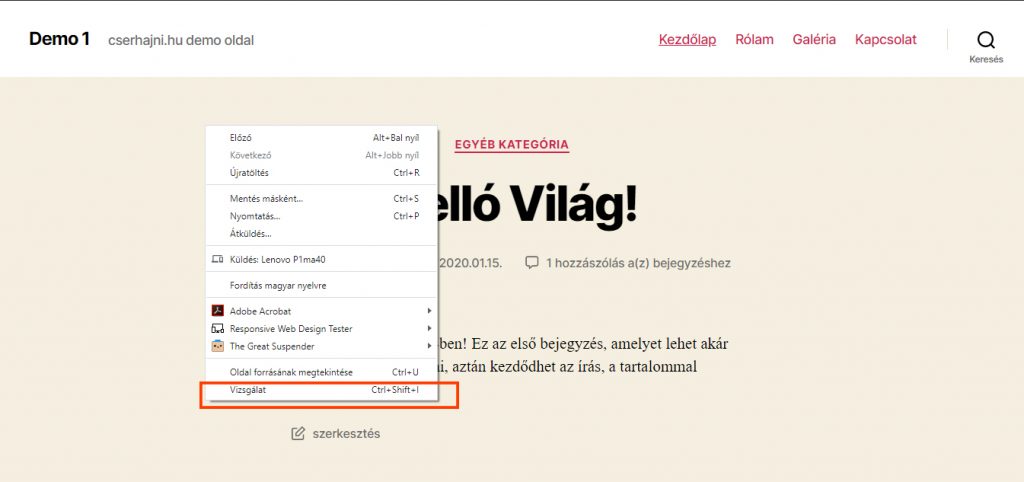
A weboldal nézeten jobb egérklikk:

A felugró ablakban, a Vizsgálat menüpontra kattintva felugrik a Google Chrome fejlesztői eszköze a DevTools.
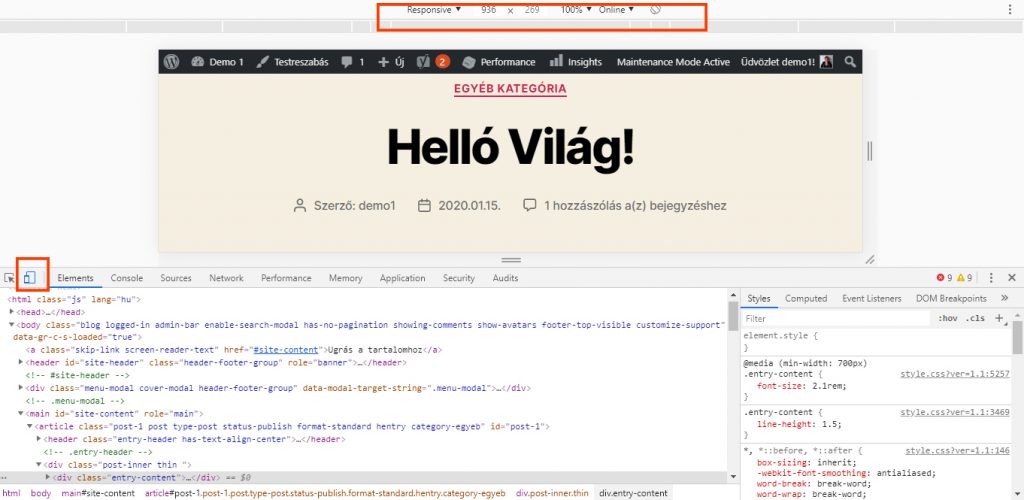
Ebben a fejlesztői nézetben látszik a weboldalad HTML kódja és CSS formázási beállításai is.

Ezután kattints a képen bal oldalon található piros színnel bekeretezett ikonra „Toggle device toolbar”, hogy mobil nézetre tudj váltani.
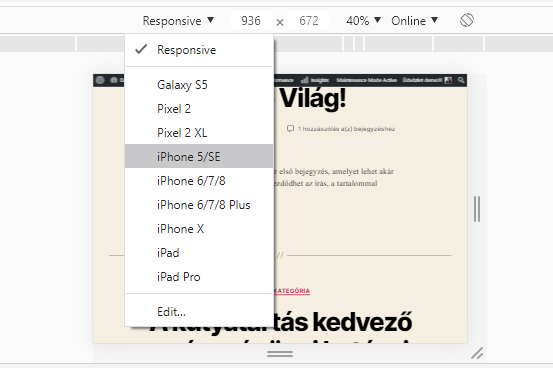
A lap tetején különféle megjelenítési nézetek méreteiből tudsz válogatni. (Ezt a másik piros bekeretezéssel jelöltem.) Ez csak akkor jelenik meg, ha már egyszer rákattintottál a „Toggle device toolbar” ikonra.

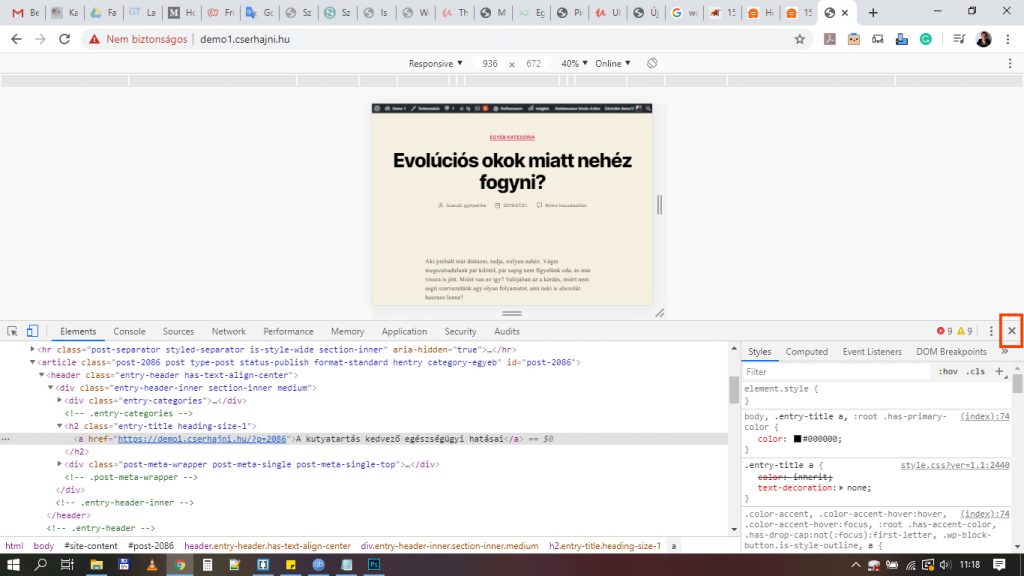
A fejlesztői eszköz bezárása a jobb oldalon található X megnyomásával lehetséges. (Képen pirossal bekeretezett X.)

Jó munkát kívánok!
Posted on: 2020-02-17, by : Cser Hajni