Page Builder bővítmény – a tartalom könnyebb szerkesztéséhez

Az utóbbi időben, több, általam készített weblap tartalmi szerkesztésében vettem nagy hasznát a címben is szereplő Page Builder bővítménynek.
Illetve akkor is, ha már meglévő honlapba kellett egy sablon tartalmi részét egyedi tartalommal megtölteni, legyen szó egyszerű tartalmi oldalról, vagy pl. egy sales oldalról.
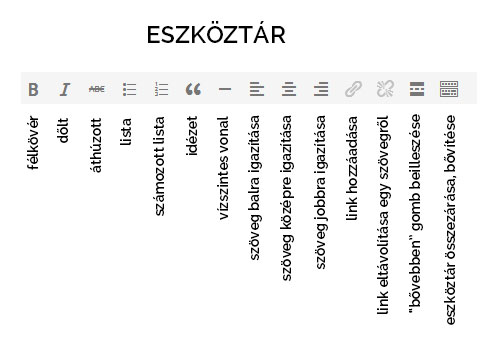
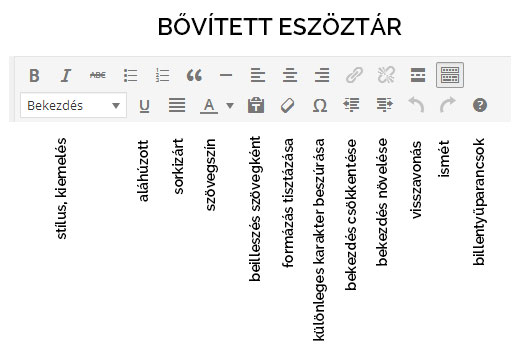
A legtöbb sablon úgy van felépítve, hogy bizonyos mértékig meg van kötve a kezünk, mert csak bizonyos oldal felépítések használhatóak a tartalom megjelenítésére. Mire gondolok itt, pl.: teljes oldalszélességű sablon, vagy keskenyebb oldal felépítés bal vagy jobb oldalsávval, de maga a tartalmi rész csak a wordpressbe alapértelmezetten beépített elemekkel formázhatóak, tehát ezekkel a gombokkal:


Ha azonban szeretnél egy oldalt úgy felépíteni, hogy legyenek benne pl.: hasábok, vagy különféle ikonok, egyedi gombok, akkor nagy segítség lesz számodra a Page Builder bővítmény.
Én a leghasznosabb funkciójának azt tekintem, hogy akár egy oldalon/menüponton/bejegyzésen belül is létrehozhatok egymás alatt több tartalmi egységet (fizikailag sorokat), majd minden sor lehet akár más darabszámú, szélességű és tartalmú dobozokkal/hasábokkal teli.
Simán megoldhatod pl.: egy sales oldal esetén, hogy van egy szöveges rész és egy kép egymás mellett, mindez 2 hasábban, de a szöveges rész az legyen a teljes oldalszélesség 2/3-ában, míg a kép mérete csak 1/3-a arányban. A következő tartalmi egység azonban már pl.: egy űrlap legyen 3 hasábban, ahol pl.: a középső hasábban van a fizikai űrlap, a bal és jobb oldali hasáb meg akár lehet üres is, így az űrlap középen lesz, és olyan szélességű, amekkorára a dobozt húzod hozzá.
Mivel ez így elég zavarosnak tűnhet, készítettem egy videót, ami bemutatja, amit szavakban próbáltam leírni.
Ha manuálisan szeretnéd letölteni a Page Builder bővítményt, itt találod: https://wordpress.org/plugins/siteorigin-panels/
Jó munkát!
Posted on: 2016-02-11, by : Cser Hajni