Kategória: Képek
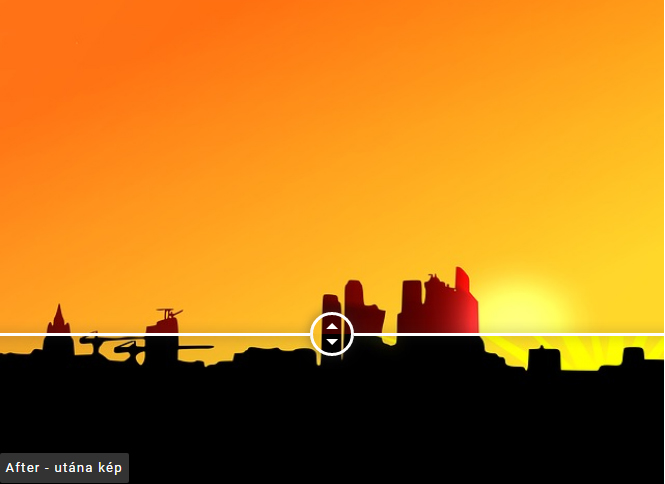
Before-after képnézegető (előtte-utána képek)
Miért jó, mire használjuk? A before-after képnézegető (előtte-utána képek) funkció remek lehetőséget biztosíthat pl.: baba - vagy kismama fotósoknak, ételfotósoknak, diétával és fogyással, egészséges életmóddal foglalkozó szakembereknek, vagy valamilyen átalakítást/módosítást/szépítést - pl.: autó festés, házátalakítás, home-staging, műkörmös, de még elég hosszú a sor - végző szakembereknek hogy elhelyezzék a honlapjukon…
Compress JPEG & PNG images bővítmény
Compress JPEG & PNG images bővítmény A bővítmény segítségével JPEG és PNG kiterjesztésű fájlokat tudsz webre optimalizálni a weboldaladon. Ez azt jelenti, hogy a weboldalara feltöltendő, vagy már feltöltött képeidet tudod a bővítmény segítségével egy olyan optimális méretre csökkenteni, amivel a képfájl mérete csökken, - tehát kevesebb helyet foglal a…
Responsive lightbox
A lightbox lényege röviden: ha szerepel egy kép a weboldaladon (bejegyzésben vagy oldalon) és valaki rákattint a képre, akkor az a kép kiemelkedik a háttérből (általában a háttér, a tartalom ami a kép mögött van picit elsötétül) és megtekinthető lesz nagyobb méretben. A WordPress alapból úgy kezeli egy képet, hogy…
Képfeltöltés során megjelenő hibaüzenet
Egy érdekes hibajelenségbe futottam bele nemrég. Egy ügyfelem jelezte, hogy képfeltöltés során az alábbi hibaüzenetet kapta: Nem értette, hiszen mindent ugyanúgy csinált, mint eddig, és eddig nem kapott ilyen hibaüzenetet. Megoldás, ha Te is belefutsz ebbe a hibaüzenetbe: amikor a médiatárból kiválasztod a feltöltendő képet, jobb oldalon a kép tulajdonságainál, vagy…
Ingyenes stock fotó lelőhelyek
5 oldal, ahonnan jó minőségű stock fotókat tudsz ingyen letölteni a weboldaladhoz: Getrefe Pixabay DeathToTheStockPhoto Unsplash Picjumbo Jó keresgélést!
WordPress bejegyzéshez beállított kiemelt kép megjelenítése a Facebookon
Elkészítesz egy Wordpress bejegyzést. A bejegyzéshez beállítasz egy kiemelt képet (a bejegyzés jobb oldalánál lent). Szeretnéd, ha ez a kiemelt kép jelenne meg, amikor a Facebookon megosztod az új bejegyzést. Megosztásnál azonban, mégsem ez a kép jelenik meg. Mit tudsz tenni? 1. Mérgelődsz. Igen, első körben van rá esély. 2. Kipróbálod…
Kép beillesztése widget-be, html kódok használata nélkül
Ha gyors és egyszerű megoldást szeretnél képek, bannerek elhelyezésére a wordpress weboldaladon, akkor nagyon hasznos bővítmény lehet számodra a Simple Image nevű bővítményt. https://wordpress.org/plugins/simple-image-widget/ Html tudást egyáltalán nem igényel. Lépj be a wordpress admin felületére, majd a Bővítmények --> Új hozáadása almenüpontra kattints. A keresés mezőbe írd be, hogy simple…
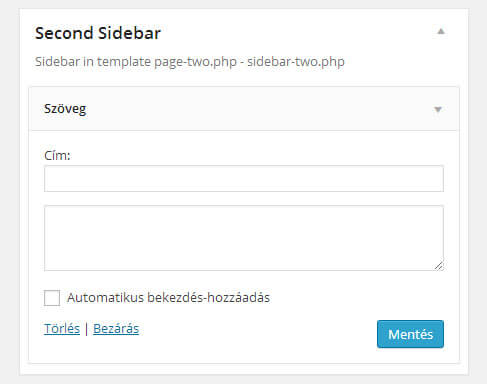
Szöveg és kép beillesztése és formázása widgetben
Szeretnél a honlapodra a sidebar (jobb vagy baloldali oldalsáv) vagy a láblécbe, vagy bárhol, ahol erre alkalmas widget területed van egy képet, vagy bármilyen formázott szöveget beilleszteni? Szeretnék, de nem tudom hogyan! Akkor lássuk! Kezdjük az elején. Belépsz a wordpress adminisztrációs felületére. Válaszd ki ezt: Megjelenés -> Widgetek menüpont. Itt…