Responsive lightbox

A lightbox lényege röviden: ha szerepel egy kép a weboldaladon (bejegyzésben vagy oldalon) és valaki rákattint a képre, akkor az a kép kiemelkedik a háttérből (általában a háttér, a tartalom ami a kép mögött van picit elsötétül) és megtekinthető lesz nagyobb méretben.
A WordPress alapból úgy kezeli egy képet, hogy beilleszted a blogbejegyzésbe vagy oldalba, egy linket tesz köré, és ha a látogatód rákattint a képre, akkor átnavigálja őt a feltöltött kép url-jére, amin csak a kép látszik és a körül az oldalon minden egy nagy fehérség lesz.
Valahogy így (a fekete keretet szándékosan raktam köré, hogy lásd a fehér sávot mellette):

Egy szó mint száz, ez azért kellemetlen, mert ha jön egy felhasználó az oldalra, csak a vissza gombbal tud visszatérni a tartalomhoz, vagy egész egyszerűen bezárja az oldalt, mert nem akar minden egyes képnél a vissza gombra kattintgatni, miután megnézte nagyban a képet.
Ezt a (nevezzük problémának) problémát, a lightbox hivatott javítani, korrigálni.
Mit tegyél?
- Telepíts egy lightbox bővítményt, pl: https://wordpress.org/plugins/responsive-lightbox/ –> ez azért jó, mert ráadásul responsive is, tehát képernyőmérethez igazodnak majd a felugró képek.
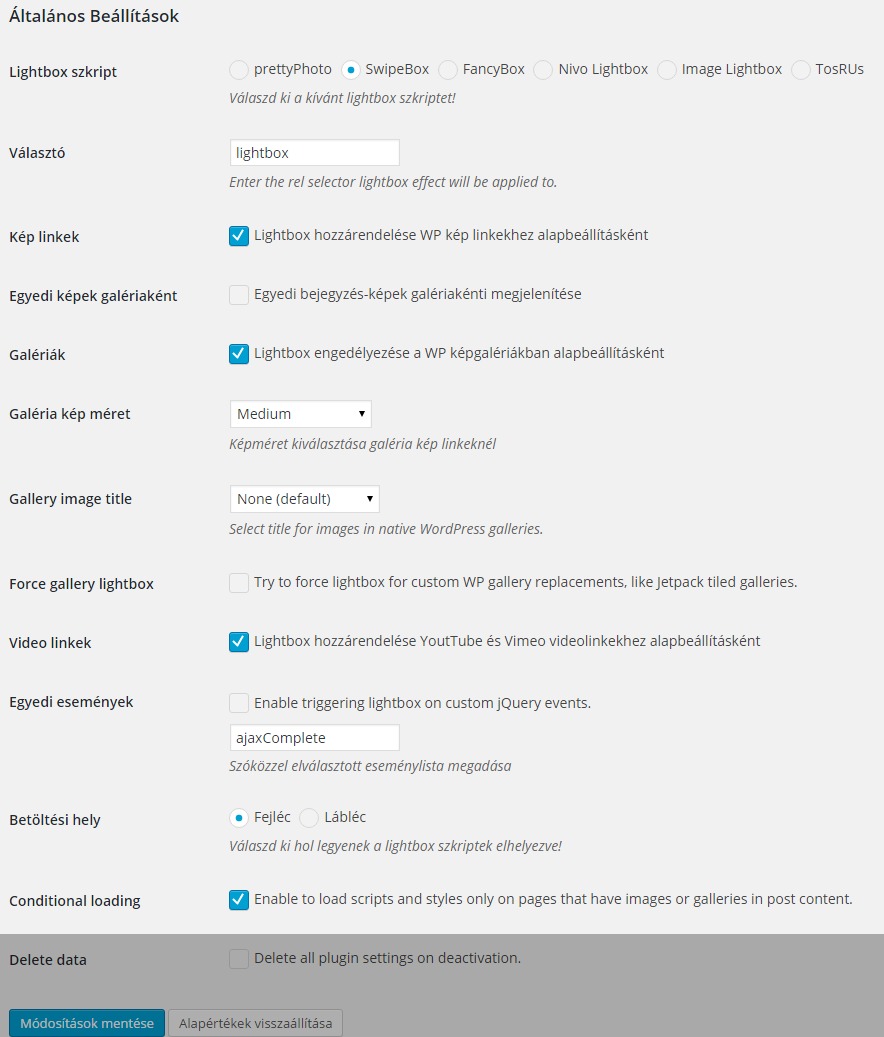
- Kapcsold be a bővítményt, majd a Beállítások –> Responsive lightbox menüpontban megtalálod a hozzátartozó beállításokat. A bővítmény bekapcsolása után a lightbox már működik az oldalon, mindenféle extra beállítások nélkül is!
- Több lightbox típust is lehet választani, alapból a SwipeBox van beállítva, és talán ez néz ki a legjobban is.

- Ha alul bekattintod azt, hogy Enable to load scripts and styles only on pages… akkor csak azoknál fogja futtatni a bővítményt az oldal, ahol szerepel kép vagy galéria a bejegyzésekben.
- Próbáld ki melyik lightbox típus tetszik Neked (fent) prettyPhoto, SwipeBox, FancyBox, Nivo Lightbox, Image Lightbox, TosRUs –> nekem a prettyPhoto lightbox megoldása tetszik, ahol jó látható a képméretezés is (Galéria kép méret –> Thumbnail, Medium, Large beállításokra gondolok) és egy jól látható X van a kép jobb felső sarkában + lapozhatok is a képek között.
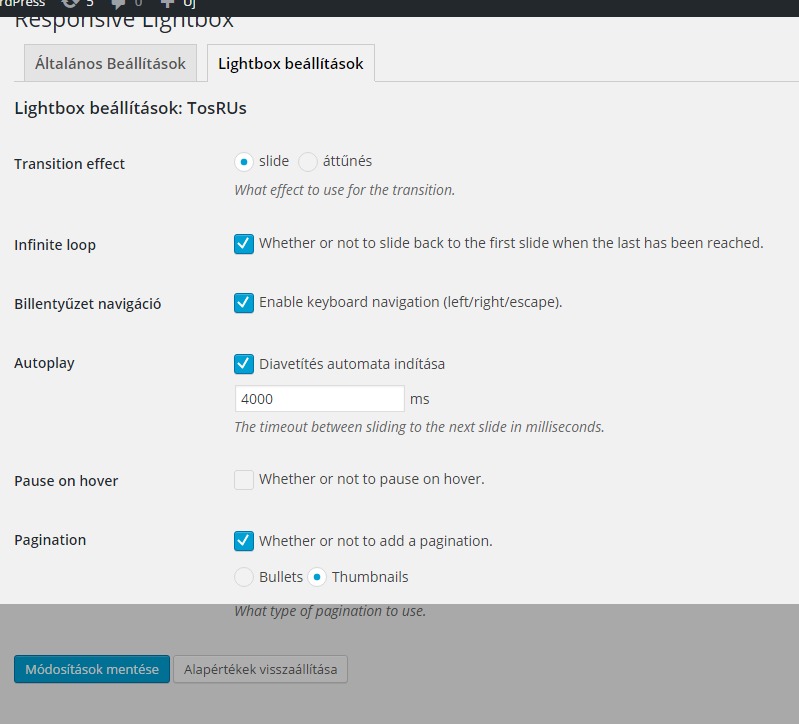
- A Lightbox beállítások fülön extra beállításokat tudsz módosítani. Pl.: milyen effekttel jelenjenek meg a képek, csak felugrik, vagy áttűnés effekt is legyen rajta. Ha diavetítés funkciót állítasz be, akkor az hány másodpercenként változzanak a képek (alapból 4000ms, tehát 4mp), legyen-e lapozhatóság stb.

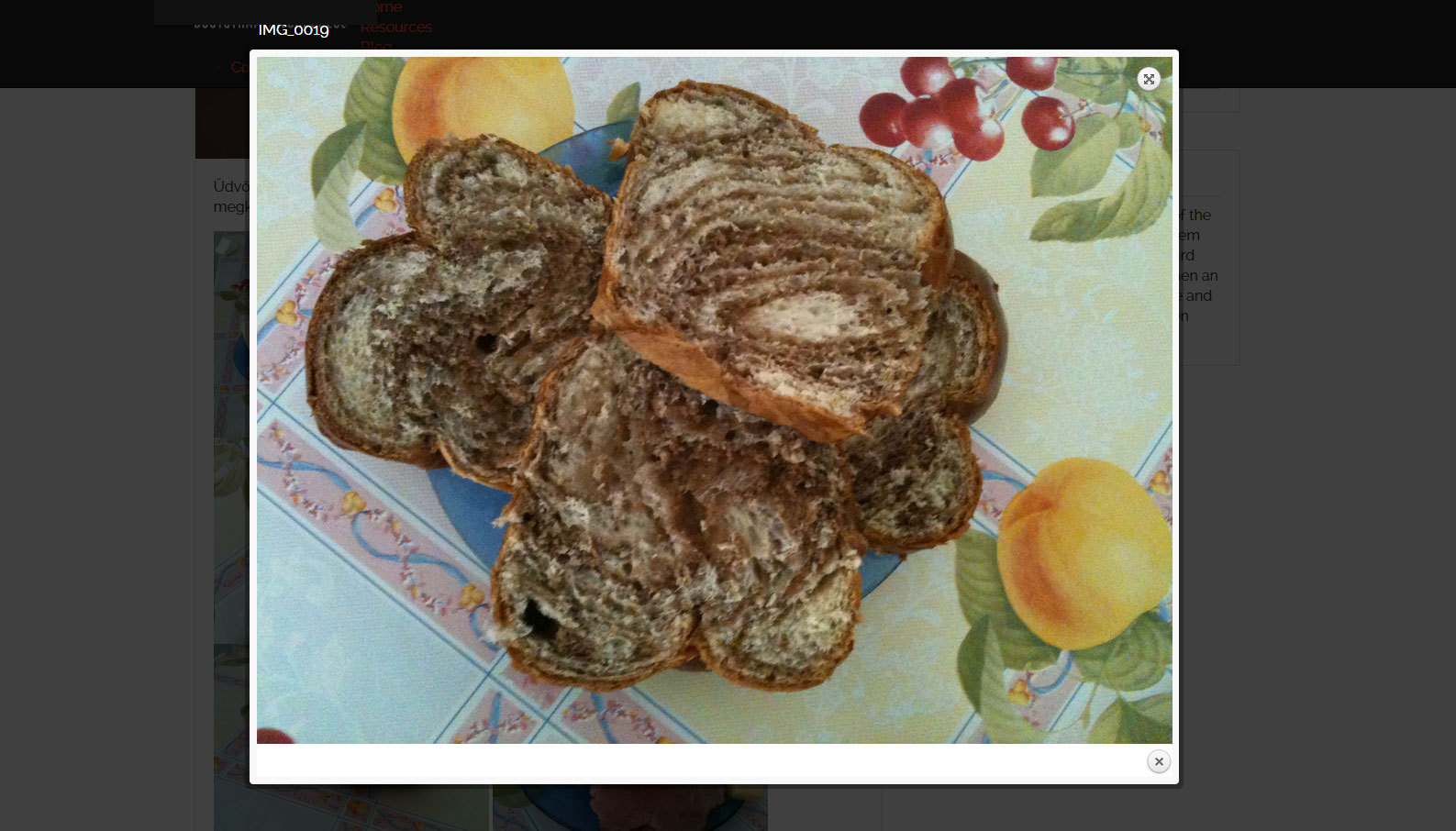
- A végeredmény egy ehhez hasonló kép, ahol látszik a háttérben a tartalom is:
 Szerintem ez így sokkal szebb és hatékonyabb megoldás!
Szerintem ez így sokkal szebb és hatékonyabb megoldás!
Próbáld ki Te is! Jó munkát!
Posted on: 2015-08-05, by : Cser Hajni