Címke: wordpress bővítmény
WordPress weboldal többnyelvűsítése / lefordítása TranslatePress bővítménnyel
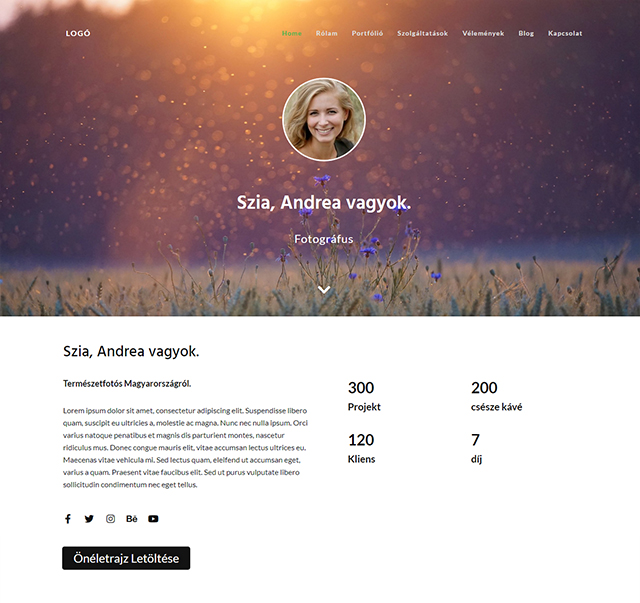
Van már weboldalad, vagy még csak most tervezed? Szeretnéd, ha több nyelven "beszélne"? A megoldás: le kell fordítani a weboldalt egy másik nyelvre!Oké mindjárt gondoltam..., de hogyan? Többféle lehetőség is kínálkozik egy weboldal többnyelvűsítésére vagy lefordítására. Ebben a cikkben a TranslatePress bővítmény használatával mutatom meg, hogyan legyen többnyelvű a weboldalad.…
Az Elementor WordPress bővítmény bemutatása
Az Elementor, egy kiváló keresőoptimalizált weboldal készítő bővítmény WordPress-hez. Az Elementor rendkívül népszerűvé vált azért, mert lehetővé teszi a felhasználók számára, hogy könnyedén és hatékonyan készítsenek lenyűgöző weboldalakat anélkül, hogy kódot kellene írniuk. Drag-and-drop szerkesztő Az Elementor egy intuitív, drag-and-drop szerkesztőfelületet kínál, amely lehetővé teszi a felhasználók számára, hogy vizuálisan…
Átkattintás után reklám oldalra jutok
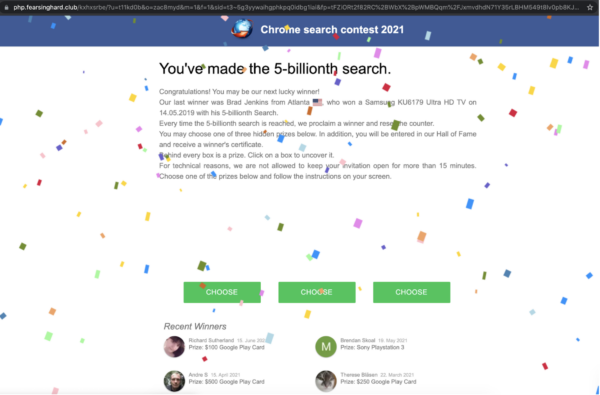
Átkattintás után reklám oldalra jutok - ezzel a hibával keresett meg a napokban az egyik ügyfelem, akinek a weboldalát kezelem. Mi történt? Valaki talált egy biztonsági rést, és bejutott a weboldalra. Ez nagyon nem jó! Ami a fejemben kattogott: a hiba forrását mihamarabb meg kell találni és helyre kell állítani…
Page Builder bővítmény – a tartalom könnyebb szerkesztéséhez
Az utóbbi időben, több, általam készített weblap tartalmi szerkesztésében vettem nagy hasznát a címben is szereplő Page Builder bővítménynek. Illetve akkor is, ha már meglévő honlapba kellett egy sablon tartalmi részét egyedi tartalommal megtölteni, legyen szó egyszerű tartalmi oldalról, vagy pl. egy sales oldalról. A legtöbb sablon úgy van felépítve,…
Betűtípus és betűméret módosítása wordpress bővítménnyel
A mai bejegyzésben a wordpress beépített és beépíthető szövegszerkesztési lehetőségeit boncolgatom egy kicsit. Főként arról lesz szó, hogy hogyan lehet betűtípust és betűméretet módosítani wordpress bővítmények segítségével. A wordpress szövegszerkesztésre egy úgynevezett WYSIWYG (what you see is what you got – azt kapod amit látsz) szerkesztőt használ, ami nagyban megkönnyíti…