Szöveg és kép beillesztése és formázása widgetben

Szeretnél a honlapodra a sidebar (jobb vagy baloldali oldalsáv) vagy a láblécbe, vagy bárhol, ahol erre alkalmas widget területed van egy képet, vagy bármilyen formázott szöveget beilleszteni?
Szeretnék, de nem tudom hogyan!
Akkor lássuk! Kezdjük az elején.
Belépsz a wordpress adminisztrációs felületére. Válaszd ki ezt: Megjelenés -> Widgetek menüpont.
Itt a beválaszható widget elemek között (a widget elemek azok a névvel, és háttérszínnel ellátott kis dobozok, amiket be tudsz „fogd meg és húzd” módszerrel tenni bármelyik widget területedre) látni fogsz egy ilyet:

Ezt az előbb említett módszerrel „fogd meg és húzd” – vagyis kattints az egérrel a Szöveg felirat fehér mezőjére, tartsd lenyomva a bal egér gombot folyamatosan és húzd át arra a widget területre, ahol szeretnéd azt megjeleníteni majd az oldalon pl.: honlap jobb oldala, lábléc, fejléc – ezek sablontól függő helyek.
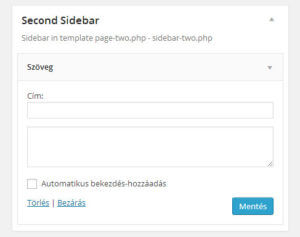
Ha ezzel megvagy, egy ehhez hasonlót kell látnod:

Én a Second Sidebar nevű widget területbe húztam most be a Szöveg típusú widget elemet.
Első alkalommal, amikor ezt az elemet ide behúzod, lenyílik a Szöveg típusú elemhez tartozó doboz.
Két fő helyet látsz, amibe a tartalom elhelyezhető.
Ebből az első elem a Cím mező, itt megadhatod a widgeted címét, amennyiben szeretnél ilyet megadni pl.: ha több képet szeretnél megadni, akkor elnevezheted mondjuk Galériának, vagy Képsorozatnak, vagy bármi számodra megfelelőnek. Ha nem szeretnéd kitölteni a mezőt, akkor is működni fog és rendben van.
- Ha kitöltöd, formázhatod is ezt a Cím mezőt. A legfőbb html formázási lehetőségek, amiket cím esetén alkalmazni szoktunk, az alábbiak:<a href=http://link.hu target=”_blank”>Cím</a> – <a></a> úgynevezett tagek közé helyezve a címet, azt éred el, hogyha valaki a Cím-re kattint, akkor a href=”… ” értékben szereplő linkre ugrik át az oldal. A target=”_blank” elem azért van ott, hogy a böngészőben egy új ablakban nyíljon meg ez a link, és így a látogatónkat nem navigáljuk el közvetlen az oldalunkról (mert az eredeti ablak, ahonnan kattintott nyitva marad a böngészőjében). Ez nagyon hasznos tud lenni, és ajánlott alkalmazási módszer is, mert a felhasználó újra visszatér az oldalunkhoz, ahol tovább olvasgathat a tartalmainkban.
- Ha ezt nem szeretnék, hanem egyből szeretnénk átnavigálni a felhasználót a másik linkre, akkor egész egyszerűen hagyjuk ki a target=”_blank” elemet a linkből és kész is.
- <b>Cím</b> – a <b></b> tagek közötti elem, jelen esetben a „Cím” szócska félkövér betűkkel jelenik meg.
- <i>Cím</i> – az <i></i> tagek közötti elem, jelen esetben a „Cím” szócska dőlt betűtípusú lesz.
- Ezeket halmozhatjuk is: <a href=”http://link.hu”><b><i>CÍM</i></b></a> – ezzel most a CÍM szócska linkesített, félkövér és dőlt betűtípussal fog megjelenni az oldalon.
- Amire nagyon ügyelni kell, ha egy tag-et pl: <a> megnyitunk, azt mindenképpen zárjuk is le </a>.
- Ezen kívül, amire még NAGYON figyelni kell, ha több tag-et használunk, akkor a megnyitott tag-eket ellenkező sorrendben kell lezárni, mint ahogy a példa is mutatja, bentről kifelé: <a> <b> <i> …. </i> </b> </a>
Ugorjunk át a következő elemre, ami a Cím alatt található nagy doboz.
Ide szintén bármilyen html és css elemekkel elhalmozott elemet fel tudunk tölteni.
- Lássuk hogyan kell mondjuk egy képet ide feltölteni:Először fel kell tölteni az adminisztrációs felületen a Médiatárba a képet. Az eddigi munkánkat mentsük el a Szöveg mező alján található Mentés gombra kattintva. Vagy, ha szeretnénk ezt az ablakot nyitva hagyni, akkor a Médiatár menüponton jobb egérklikk -> Link megnyitás új lapon (Chrome) vagy Megnyitás új lapon (Firefox) linkre kattintva új böngésző lapon nyílik meg a Médiatár, ahol feltöltjük a megjeleníteni kívánt képet.
- Ha a kép feltöltődött kattintsunk a képnél megjelenő Szerkesztés gombra. A kép mellett a jobb oldalon találjuk meg a képhez tartozó linket.

- Jelöljük ki a teljes url-t (linket).
- Kattintsunk az URL mezőben található linkre, majd:
- a http-től kezdődően tartsuk az elejétől a link végéig folyamatosan lenyomva a bal egér gombot (húzzuk sokáig, mert hosszú lesz a link) – ha ez megvan (általában kék színnel jelöli a kijelölést), akkor a kék színen nyomjunk egyet a jobb egérgombbal, amire felugrik egy ablak, amiben a Másolás-ra kattintsunk (vagy kijelölés után egyből CTRL+C egyszerre lenyomásával ugyanezt érjük el, tehát kimásoljuk a linket.
- Térjünk vissza a Megjelenés -> Widget oldalra.
- Keressük meg az előző Szöveg dobozkánkat, ahol a nagy dobozos részbe írjuk be az alábbiakat a kép megjelenítéséhez:
- <img src=”http://link.hu/a-kep-linkje.jpg„ /> – az src=”… ” a pontok helyére, a két idézőjel közé (shift+2 együttes lenyomásával megjelenő idézőjel) – CTRL + V együttes lenyomásával illesszük be az előbb kimásolt linket, vagy az idézőjelek között jobb egérkattintás -> felugró ablakban Beillesztés-re szövegre kattintva is ugyanezt érjük el.
- Az <img src=”” /> nincs külön lezáró tagje, ezt a bezáró kacsacsőr előtti perjel (shift+ 6 együttes lenyomása) beillesztésével tehetjük meg. Ha nincs ott a / az sem gond, de így „tisztább” a kódunk a html szabványoknak megfelelően.
Ezzel megvagyunk, beszúrtunk egy képet.
Ha a képre szeretnénk linket tenni, az előzőekben már említett módszerrel tehetjük meg, tehát köré rakjuk az <a> taget:
- Pl.: <a href=”http://link.hu”> <img src=”http://link.hu/a-kep-linkje.jpg„ /></a> – így ha a képre kattint valaki, akkor az átnavigál minket a http://link.hu oldalra (itt bármilyen link megadható, illetve ugyanúgy használható a target=”_blank” elem is).
Szeretnék a kép elé/mögé szöveget beszúrni és azt formázni, azt hogyan tudok?
Nagyon egyszerűen, az előbb már betett <img src=”http://link.hu/a-kep-linkje.jpg” /> kódunk elé és/vagy mögé (attól függően hova szeretnék a további szöveges tartalmat) beírunk egy szöveget.
Ha formázni is szeretnénk a szöveget, akkor <p>, azaz paragrafus jelek közé tesszük a szöveget:
- <p>Ez itt egy klassz oldal, kattints a képre a további leírásért.</p> – a <p> elemnek van lezárója, így azt oda kell tenni.
Oké, de ez még nem egy formázott szöveg! Vagy legalábbis nem a szó szoros értelmében!
Ez igaz, formázni a style paraméterrel tudjuk úgymond „inline” a szöveget. (Ez azt jelenti, hogy felülíródik a css-ben található kóddal – a css a honlaphoz tartozó stílus fájl, ami a design, az elemek grafikai kinézetét formázza meg, értük felel pl.: legyen zöld a menü, 14px magas, sorkizárt stb – ilyenekért felel)
Jó, akkor én szeretném, ha piros lenne a szöveg, 16px nagyságúak legyenek a betűk, legyen középre igazított és félkövér, ezt hogyan tudom megoldani?
(Ami fontos, folyamatosan mentsünk, kattintsunk a Mentés gombra, hátha elszáll az internet, kidob az oldalunk admin felülete, bármi!!!)
Lássuk, a fenti kéréshez tartozó kódot:
- <p style=”color:red;”>Ez itt egy klassz oldal, kattints a képre a további leírásért.</p> VAGY <p style=”#cc3333;”>Ez itt egy klassz oldal, kattints a képre a további leírásért.</p> – a color elemmel adható meg a cím, a szín megadható az angol szín nevével, tehát red=piros vagy egy piros színárnyalattal (RGB színkóddal), ami pedig a #cc3333
- Folytassuk a sort: <p style=”color:red; font-size: 16px; text-align:center;”>Ez itt egy klassz oldal, kattints a képre a további leírásért.</p>
- font-size: 16px; – a font-size érték felel a betűméretért
- text-align: center; – a text-align felel a szöveg jobbra-balra-sorkizárt-középre igazításáért
jobbra: text-align: right;
balra: text-align: left;
sorkizárt: text-align: justify;
- Ami fontos, hogy az egyes formázási elem végéről ne maradjon le a pontosvessző (Alt Gr + az a gomb, amin a kérdőjel, vessző és pontosvessző szerepel).
- Itt is ugyanúgy használható a félkövér, dőlt stb. betűtípus, ami vagy a korábban leírt <b> és <i> tag-ekkel oldható meg pl.:
- <p style=”color:red; font-size: 16px; text-align:center;”><b>Ez itt egy klassz oldal, kattints a képre a további leírásért.</b></p>
- Vagy az alábbi kóddal: font-weight: bold; (félkövér) font-style: italic; (dőlt)
Kódban így néz ki: <p style=”color:red; font-size: 16px; text-align:center; font-weight: bold;”>Ez itt egy klassz oldal, kattints a képre a további leírásért.</p>
Az egyes sorok között <br> elem beszúrásával tudunk „entert”, sortörést ütni. A <br>-nek sincs lezárója így azt ezzel érhetjük el: <br /> (ez szintén a html szabványok miatt jobb)
Pl: ez egy sor <br /><br />Ez egy másik sor <br />Ez egy harmadik sor. – 2 <br> esetén olyan, mintha 2 entert ütöttük volna.
És akkor, ha minden megvan, kattintsunk a Mentés gombra.
Ezek lettek volna a legfontosabb, de inkább úgy mondodm a leggyakrabban használt formázási paraméterek.
Utólagos észrevétel: a leírásban, a linkeknél szereplő idézőjeleket kézzel írd be a saját widget felületeden, mert sajnos a wordpress a rossz formátumú idézőjelet jeleníti meg itt a cikkben, így ha másolod és beilleszted a teljes linket, a rossz idézőjelek miatt nem fog működni a kód. 🙁
Ha bármilyen más formázást szeretnél használni a szövegedre, tartalmadra keress meg bátran és segítek.
Szeretnél azonnal értesülni a friss blogbejegyzésekről email-ben? Iratkozz fel: ITT!
Amennyiben hasznosnak találtad a cikket, kérlek oszd meg ismerőseiddel is, a cikk alján található gombok valamelyikével! Köszönöm!
Posted on: 2014-02-24, by : Cser Hajni