Mire figyelj, ha új WordPress sablonra/témára váltasz

Optimális esetben minden weboldalnál eljön az a pillanat, amikor a tulajdonos rájön, hogy szeretne ha a weboldala megújulna, új „ruhát” / témát / sablont kapna az oldala.
Egy új külső nemcsak új, trendi megjelenést kölcsönöz a weboldalnak, hanem javíthat annak funkcionalitásán is. Mielőtt azonban valaki ebbe a folyamatba belevág, érdemes mérlegelni és átgondolni néhány dolgot. Pl.: ne legyenek törött, azaz sehova nem vivő oldalak, vagy elveszett tartalmak –> ezek SEO (keresőoptimalizálási) problémákhoz vezethetnek, amelyek több kárt okoznak, mint hasznot és ronthatják a meglévő webhely teljesítményét.
Ebben a cikkben bemutatok néhány fontos lépést, amire mindenképpen érdemes odafigyelni WordPress sablonváltás esetén.
1. Készíts biztonsági mentést a WordPress oldaladról
Az első és talán a legfontosabb lépés, mielőtt bármilyen módosításba fogsz, hogy készíts biztonsági mentést a meglévő WordPress weboldaladról!
Bármi rossz történik, ne ess pánikba! Ha van biztonsági mentésed akkor biztosan vissza tudod állítani a korábbi weboldaladat.
A legtöbb tárhelyszolgáltató készít napi szintű biztonsági mentést, így akár a tárhelyeden keresztül pl: cPanelből letöltheted a biztonsági mentést (fájlokat és az adatbázis mentést is) a számítógépedre.
Ha valami oknál fogva erre nincs lehetőséged, és nem értesz annyira a tárhelyes feladatokhoz, akkor javaslom az alábbi bővítményt a biztonsági mentés készítéséhez és letöltéshez is: https://wordpress.org/plugins/all-in-one-wp-migration/
Előnye: kompletten, A-Z-ig át tudsz húzni egy weboldalt akár egy új domainre is. Átírja az összes url-t az új domain névnek megfelelően. pl: honlapneve.hu volt a korábbi domain név, az új domain: honlapujneve.hu minden egyes tartalmat átír ennek megfelelően. Pl: honlapujneve.hu/szolgaltatasok stb.
Hátránya:
- Az ingyenes verzióban csak akkora biztonsági mentés fájlt tudsz beimportálni, amennyit a tárhelyszolgáltatód engedélyez (természetesen ez sok esetben a cPanelben növelhető méret), ha azonban nem értesz hozzá, akkor csak a bővítmény fizetős verziójában elérhető ez a lehetőség.
- Másik fontos hátránya, hogyha úgy sikerül a weboldalt szétcincálni, hogy nem tudsz belépni a WordPress oldalad adminisztrációs felületére, akkor sajnos nem tudod használni a biztonsági mentés visszaállítását az All in one migration pluginnal, mert ez a WordPress bővítmény csak az adminisztrációs felületen kereztül tudod használatba venni.
2. A kiválasztott WordPress téma / sablon teljesítményének ellenőrzése
Mielőtt megváltoztatnád a honlap sablont, ellenőrizd az aktuális honlap betöltési sebességét és teljesítményét. Ez lehetővé teszi az oldalbetöltési idő különbségeinek összehasonlítását a témaváltás után. A sablonokhoz tartozó „demo” weboldal sok esetben mégis fals eredmény mutat, ugyanis pl: a themeforest oldalán megvásárolható sablonok nagyrészénél a képek CDN szerverről üzemelnek, ezáltal lényegesen gyorsabb betöltődést mutatnak a teljesítmény ellenőrzés során. (Itthon nem annyira elterjedt a CDN szerverek használata, különösen kisebb weboldalak esetén nem alkalmazzák használatát.)
Emellett csak töredék tartalmat töltenek fel egy „demo” oldalra egy valós weboldalhoz képest. Ettől függetlenül egy viszonyítási alapnak mégis jó a teljesítmény tesztelése. 80% feletti teljesítmény alatt nem érdemes a sablonnal foglalkozni, érdemes másikat keresni helyette.
Teljesítmény ellenőrzésére:
- https://pagespeed.web.dev/
- https://gtmetrix.com/
Ha egyedi fejlesztésű sablont kérsz, ott a jobb teljesítmény könnyebben elérhető, mert csak azokat a funkciókat tartalmazza a sablon, amire valóban szüksége van a weboldaladnak.
Ha egyedi fejlesztésű sablont szeretnél, keress fel bátran, többféle megoldással dolgozom.
A teljesítmény tehát nagyon fontos mutató egy weboldalnál a mai világban, akár 2-3mp plusz másodperc elegendő, hogy elriasszon egy potenciális ügyfelet. És az sem elegendő, ha egy weboldal asztali gépen gyorsan töltődik be, mert nagyon sokan mobilkészülékről találkoznak először a weboldaladdal. Tehát a mobilos gyors betöltődés is nagyon fontos mérőszám!
3. Widgetterületek és oldalsávok
Sok esetben egy weboldal használ widgeteket és oldalsávokat. Sablonváltás esetén ezek módosulnak, mert minden weboldal sablon egyedi widgetterületekkel rendelkezik. Ezek lehetnek a fejlécben (pl: menü felett) vagy láblécben, oldalsávban is elhelyezve.
Widgetek pl: hírlevél feliratkozás, közösségi média ikonok, legfrissebb hírek, aktuális időjárás megjelenítése stb.
A widgetterületeken beépítésre kerülhettek egyedi kódok is (angolul shortcode), ezeket is érdemes feljegyezni, mert az új sablon esetén ezek is eltűnnek a korábbi helyükről.
4. Követőkódok
A különféle méréseket végző kódok pl: google analytics, facebook pixel, pinterest pixel stb. javasolt a honlap header.php vagy footer.php fájlokban elhelyezni, megspórolva ezzel az extra bővítményeket (minél több a felesleges bővítmény, annál nagyobb a biztonsági kockázat és a honlap sebességre is lassító hatással van).
Az elemzésekhez, hirdetésekhez és egyebekhez használt összes webhely-követőkódot jegyezd fel, és másold ki egy fájlba, hogy később az új sablon esetén se maradjon ki semmi.
Amennyiben bővítményben tároltad korábban ezeket a követő kódokat pl: google analytics, vagy monsterinsights, akkor sablonváltás esetén a korábbi bővítmény megmarad. Nincs vele teendő.
5. Állíts be karbantartás üzemmódot munka közben
Amikor komolyabb, vagy hosszabb időtartamot (pl: 1 óra) igénybevevő módosítást szeretnél elvégezni a honlapodon, célszerű karbantartási módba helyezni a honlapot. A karbantartási mód lehetővé teszi, hogy a látogatókat ne zavard meg böngészés közben azzal, hogy félkész vagy fejlesztés alatt lévő tartalomba futnak bele. A karbantartás móddal felhasználóbarát értesítést jelenítesz meg a látogatók számára és értesíted őket, hogy hamarosan helyreáll a rend, és kényelmesen tudnak újra böngészni a honlapon.
Karbantartás üzemmódhoz javasolt bővítmények:
- https://wordpress.org/plugins/wp-maintenance/
- https://wordpress.org/plugins/wp-maintenance-mode/
Előre elkészített karbantartási mintákat is tartalmaznak, csak be kell kapcsolni.
6. Funkciók és az új sablon tesztelése
Minden esetben végezz tesztelést az új weboldal sablon beállítása után.
Nézd meg:
- az összes korábbi és új funkciót, hogy megfelelően működik-e.
- Minden korábban használt bővítmény be lett-e állítva és be is van kapcsolva. (Természetesen, ha valamire nincs szükséged nyugodtan töröld.)
- A korábban lementett extra kódok, követőkódok a helyükre kerültek-e.
A sablon kinézetét, minden egyes aloldalt ellenőrizz, mind asztali gépes környezetben, mind tableten és mobiltelefonon is.
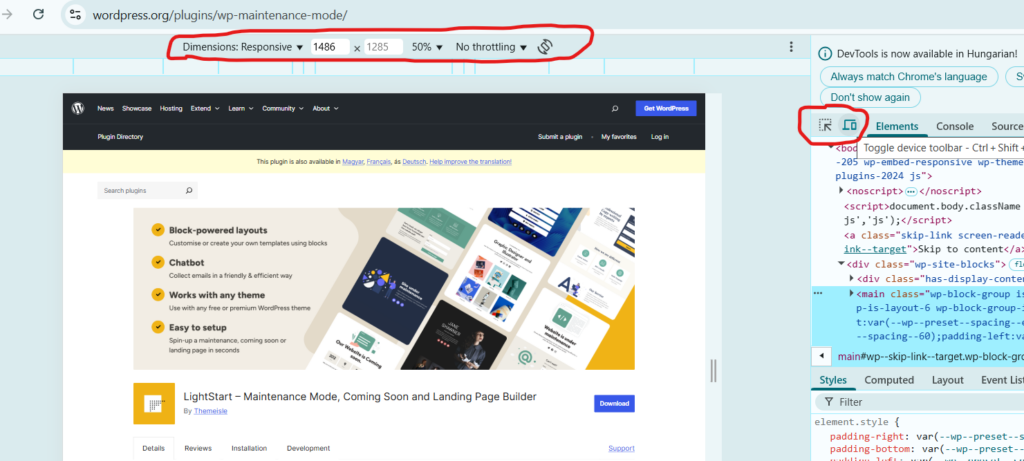
Böngészőben (pl: CHROME) tesztelheted a különböző kisebb és nagyobb kijelzőjű eszközökön hogyan néz ki az új weboldalad. Chrome esetén írd be a weboldalad linkjét a böngészőbe, majd a honlapon valahol nyomj egy jobb klikket, a felugró ablakban a Vizsgálat menüpontra kattintva felugrik egy felület.

Kattints a jobb oldalon pirossal jelölt ikonra. Ekkor megjelenik a képernyő közepén piros színnel bekarikázott rész. Ott tudod változtatni a különböző kijelző méreteket.

A funkciók tesztelése során nézd át a bővítményeket és korábbi sablonokat is. Minden felesleges bővítményt és nem használt sablont töröld. Egy darab eredeti WordPress által fejlesztett sablon maradjon a sablonok között. A WordPress sablonok „twenty-” szóval kezdődnek. Emellett csak a jelenleg használt sablon maradjon, minden mást célszerű törölni biztonsági okokból!
7. Teljesítmény tesztelés ÚJRA!
Miután mindennel elkészültél, letesztelted az új funkciókat, és minden megfelelően jelenik meg a különböző felületeken, utána javasolt egy újabb teljesítmény tesztelést végezni a weboldalon.
Ideális esetben az új honlap az új sablonnal gyorsabb lesz, és jobb pontszámokat kapsz a sebességteszten.
8. Visszafordulási arány
A visszafordulási arány azon látogatók százalékos aránya, akik megérkeznek a weboldalra, és anélkül hagyják el, hogy továbbmennének egy másik oldalra. A magas visszafordulási arány azt jelenti, hogy nem győzted meg látogatót, hogy elég sokáig a maradjon a honlapon ahhoz, hogy intézkedjen.
A sablnváltás után fontos figyelni a visszafordulási arányt. Egyes témák egyszerűen barátságosabbak, könnyebben átláthatóak, így segítsenek a látogatóknak gyorsan eligazodni a honlapon.
Ha a visszafordulási arány nőtt a téma váltás óta, akkor érdemes dolgozni a csökkentésen. Pl.: módosítod a navigációt (menüt), az olvasóidat érdeklő témákat gondolod újra pl: legolvasottabb cikkek blokk elhelyezése a honlapon, belső hivatkozások elhelyezése pl: érdekli x téma, amiből következik y téma, és egyből oda tud navigálni.
Összegzés
Bízom benne, hogy sikerült legalább 1 hasznos mondatot magaddal vinni a cikkből, és bátrabban nekivágsz egy új weboldal módosításának a fentiek fényében.
Jó munkát kívánok hozzá!
Honlapot szeretnél, ami nemcsak szép, de a személyes igényeidet is teljes mértékben lefedi?
A meglévő honlapod karbantartására keresel segítő szakembert?
Online tanácsadásra, WordPress honlap oktatásra lenne szükséged, mert elakadtál valahol menetközben?
Keress meg bátran email-ben vagy a kapcsolati űrlapon keresztül.
Email: info@cserhajni.hu
Posted on: 2025-03-14, by : Cser Hajni