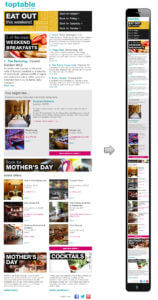
Mobilra optimalizált hírlevél

A múltkori témához kapcsolódóan, amelyben a responsive webdesignról írtam, előkerül egy újabb kérdés. De mi van a hírlevelekkel?
Lehet-e a hírleveleket mobilra, tabletre optimalizálni, és van-e egyáltalán értelme?
Igen, van értelme!
Az utóbbi években a technika igazán felgyorsult és a mobiltelefonok, tabletek kerültek középpontba, egyrészt a hordozhatósága miatt, másrészt a mérete miatt, harmadrészt pedig azért, mert olyan mintha egy mini számítógépet cipelnénk a zsebünkbe, bárhová is megyünk, bárhol is vagyunk.
A legfontosabb ügyeinket, mint például:
- üzleti/magánügyek megbeszélése,
- üzleti/magán levelek elolvasása,
- üzleti/magán levelek megírása,
- weboldalak megtekintése (mert estére kell egy recept, gyorsan utánanézek; mert a Peti cipője már megint kilyukadt focizás közben stb.)
mind-mind telefonon vagy tableten intézzük.
Miért?
Mert mindig kéznél van, ha:
- várunk a buszra, metróra, villamosra, vonatra, barátra vagy barátnőre, ügyfélre,
- sorban állunk a boltban,
- ülünk a vécén (vicces, de igen, sokan oda is magukkal viszik a kis kütyüket 🙂 minden szabad percet hatékonyan ki kell használni 🙂 )
- várunk a gyerekre a játszótéren,
- kutyát sétáltatunk, és éppen megállunk pár percre (nem részletezem miért 🙂 ),
- vagy egész egyszerűen csak van pár hosszabb-rövidebb szabad percünk.
Summa summarum, nagyon sok ember használja a mobil telefonját az ügyei intézésére – statisztikai adatok szerint az internethasználók több mint 50%-ának van okostelefonja, és ebből minden második felhasználó használja azt, az ügyei intézésére.
Miközben olvassa az éppen tőled kapott hírlevelet beleütközik valamibe. Nem, nem abba, hogy elment az internet. J Hanem abba, hogy a hírleveled tartalma nem jelenik meg rendesen a mobiltelefonja kijelzőjén, vagy éppen egyáltalán meg sem jelenik a hírlevél.
Miért?
Mert:
- túl nagyok a képek a hírlevélben, és nem fogok 2-3mp-nél tovább várni, hogy betöltődjön az a sok-sok kép; mert az idő pénz, és nekem dolgozik
- a hírlevél struktúrája nem megfelelő; kicsinyítem a levelet, görgetek mindenfelé, de csak nem jelenik meg szépen
Mit tehetünk, hogy még több ügyfelet nyerjünk meg az email kampányaink, hírleveleink által?
A hírlevél sablonunkat is reszponzívan, rugalmas formában kell felépítenünk.
A responsive email sablon, ugyanúgy rugalmasan alkalmazkodik a képernyőméretekhez, mint ahogyan a weboldalunk sablonja, kinézete is.
A reszponzív formában felépített hírlevél sablon:
- kevesebb szöveges információt,
- kisebb és kevesebb (max. 1-3) képet,
fog tartalmazni. A flash animációkat lehetőség szerint kerüljük, mert a mobiltelefon verziók nagy része nem támogatja a flash megjelenítését (és lassan is tölt be, ahol betölt).
Néhány főbb paraméter mobilra optimalizált hírlevél készítéséhez:
- egy oszlopos hírlevél megjelenítésnél, az oszlop szélessége ne legyen nagyobb 500-600pixelnél (ez könnyen olvasható és megnyerő a kinézete)
- a gombok és a linkek mérete legalább 44x44pixel nagyságúak legyenek (apple szabvány), az akciógombok legyenek könnyen kattinthatóak (látszódjon, hogy az tényleg egy gomb)
- betűméret: minimum 13pixel, ez már a szemnek kellemesen olvasható
- rövid, de velős email üzeneteket írjunk
- használjunk kis felbontású képeket (és ebből is keveset, a gyors betöltődést segíti)
- minden fontos design elemedet helyezd el a hírleveled felső részében
- használj display:none; -t, hogy a felesleges külső elemeket eltüntesd pl.: social ikonok (hasznosak és fontosak, de nem itt)
- teszteljünk sokat, hogy a lehető legtöbb mobil operációs rendszeren és azok levelezőrendszerén megfelelően jelenjen meg a hírlevelünk.
Na, de hogy fogom én ezt megoldani, ha nem vagyok sitebuilder, mint Te, gondolod magadban.
Az alábbi linken: letölthető reszponzív email sablonok találsz néhány klasszul felépített responsive email sablont. Nincs más dolgod, mint a preview-ra kattintani, ahol meg tudod nézni, hogyan fog kinézni a hírlevél mobilon. Ha tetszik az email sablon, a download gombra kattintva letöltöd azt a gépedre. Majd az email sablonod css fájljába és a hozzátartozó index fájlba beépíted ezeket az új elemeket.
De ha netán mégis elakadsz, megkeresel engem és segítek megoldani a problémát. 🙂
Összességében: ebben a felgyorsult világban, ahol minden perc számít, könnyítsük meg a hírlevél olvasóink dolgát, és alakítsuk át a hírleveleinket is responsive-ra, ugyanúgy, ahogy azt a weboldalunkkal is megtettük. A kívánt hatás nem marad el!
Egyedi responsive hírlevél sablont szeretnél? Keress meg és segítek!
Szeretnél azonnal értesülni a friss blogbejegyzésekről email-ben? Iratkozz fel: ITT!
Amennyiben hasznosnak találtad a cikket, kérlek oszd meg ismerőseiddel is, a cikk alján található gombok valamelyikével! Köszönöm!
