Before-after képnézegető (előtte-utána képek)

Miért jó, mire használjuk?
A before-after képnézegető (előtte-utána képek) funkció remek lehetőséget biztosíthat pl.: baba – vagy kismama fotósoknak, ételfotósoknak, diétával és fogyással, egészséges életmóddal foglalkozó szakembereknek, vagy valamilyen átalakítást/módosítást/szépítést – pl.: autó festés, házátalakítás, home-staging, műkörmös, de még elég hosszú a sor – végző szakembereknek hogy elhelyezzék a honlapjukon ezt a nagyszerű bővítményt.
Az előtte-utána képek nagy segítséget nyújthatnak abban, hogy a képeken keresztül bemutassák/illusztrálják szolgáltatásuk vagy termékeik sikeres, jól látható működését.
Hogyan kell feltelepíteni?
Ebben a cikkben a Twenty20 Image Before-After bővítmény működését fogom bemutatni.
A bővítmény nevére kattintva megnyílik a weboldal, ahonnan a bővítményt le tudod tölteni.
A másik lehetőség, hogy a honlapod adminisztrációs felületén, a Bővítmények –> Új hozzáadása menüpontnál begéped a bővítmény nevét: Twenty20 Image Before-After, majd a bővítménynél a Telepítés most gombra kattintasz.
Telepítés után a Bekapcsolás gombra kattintva aktiválódik a bővítmény a honlapon.
Ezután a WordPress admin felületünk bal oldalán a menüpontok között megjelenik a Before After Slider for Elementor nevű menüpont, ahol a bővítmény CSS vagy JS kódját lehet formázni, amennyiben nem vagyunk megelégedve a program alapértelmezett beállításaival.
Hogyan működik?
Nos, trükkösen! Legalábbis ami a WordPress új szerkesztő felületét illeti (WordPress 5.0 verzió és afölötti verzióknál található meg ez az új szerkesztő)! Itt ugyanis nem jelenik meg a Twenty20 funkciógomb a cikk/oldal szerkesztő sorában.
Ez csak a régi szerkesztői felületen látható. Ha még a régi WordPress szerkesztői felületet használod, akkor könnyű dolgod van, megnézed a bővítményről szóló videót: itt találod és már kész készen is vagy.
Ha az új szerkesztői felületet használod, akkor csak gyorskóddal tudod életre kelteni és használni a bővítményt (legalábbis nekem többszöri próbálkozás után is, csak így sikerült). De ha találtál hozzá könnyebb megoldást, kérlek oszd meg velem is. 🙂
Mutatom, hogyan csináld kóddal:
Illeszd be az alábbi kódrészletet a cikkbe, vagy egy új oldalra, az alábbi módon:
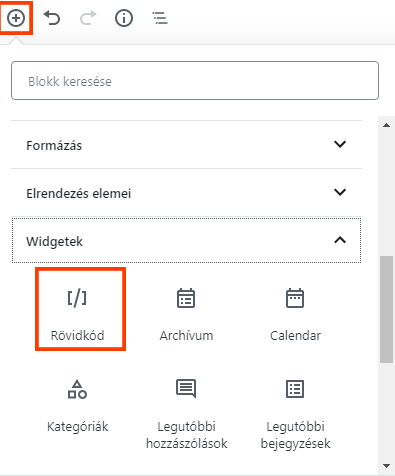
A WordPress szerkesztő bal felső sarkában kattints a plus gombra, majd az ott legördülő menüben kattints a Widgetek –> Rövidkód funkcióra.

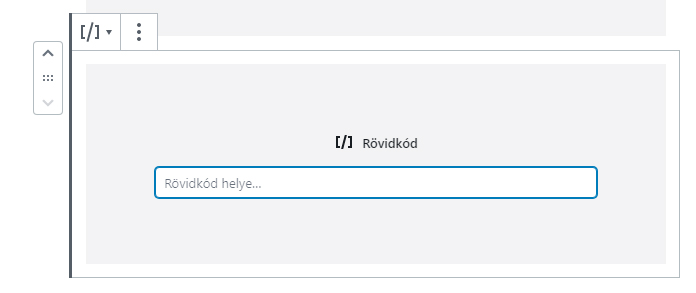
Az alábbi képen látszik a Rövidkód blokkja, ahova be kell illeszteni a leendő kódot:


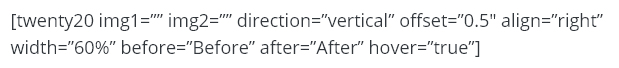
Ezt a kódot még személyre kell szabni, mielőtt működne.
Az img1 és img2 mezőkbe az előtte és utána képek képID-re van szükség.
A kép ID-ket az alábbi módon kapod meg:
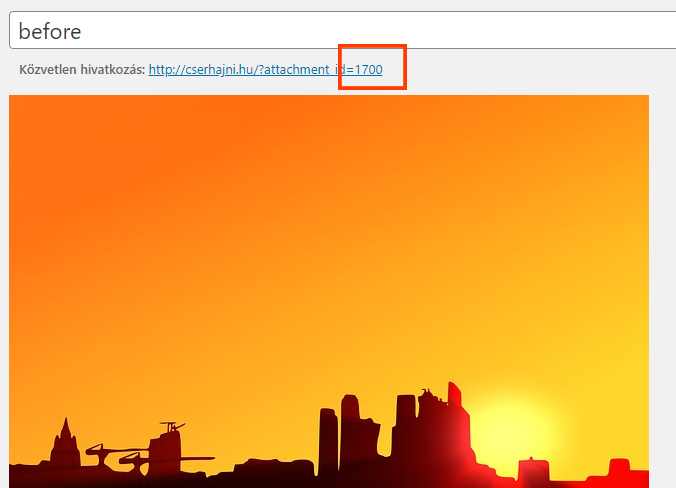
Médiatár –> Előtte kép kikeresésre, majd kattints rá, és a kép fölött a kép url végén megjelenik a kép ID-ja, azaz a kép azonosító kódja. Nálam ez az előtte képnél az 1700, és az utána képnél az 1701-es szám. Ezt kell beilleszteni az img1 és img2 egyenlőségjele után a két kettős aposztróf közé ( shift + 2 billentyűkombinációval tudod ezt a jelet előcsalni a billentyűzetről) kódba.



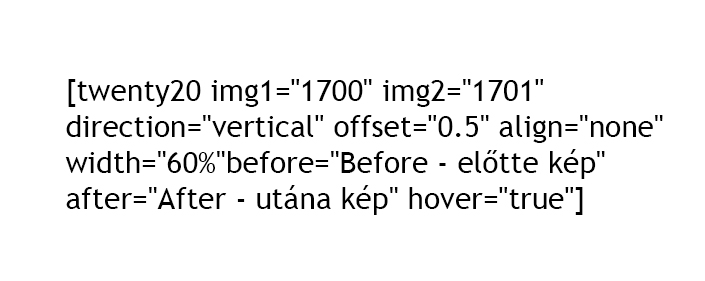
Tehát, az ebben a cikkben található előtte-utána képek az azonosítókkal (ID) kitöltött, és működő kód az alábbi lett:

További paraméteres beállítások:
Az alábbi rövidkód paramétereket lehet még alkalmazni az előző kódban:
img1 - image id. (Előtte kép azonosítója – kép ID.)img2 - image id. (Utána kép azonosítója – kép ID.)offset - 0.1 to 1.0. (csúszka eltolás mértéke)direction - horizontal|vertical. (Csúszka iránya a képen, vízszintes | függőleges)align - none|right|left. (Képek igazítása automatikus beállítás | jobbra | balra)width - Support both px and %. (Képszélesség px-ben vagy %-ban megadva)before - string text. (Előtte képhez tartozó szöveges leírás, ami a képen meg is jelenik.)after - string text. (Utána képhez tartozó szöveges leírás, ami a képen meg is jelenik.)hover - true|false. (Kapjon-e árnyékolást a kép: igen | nem.)
A bővítmény használata widgetben:
Ha widgetben szeretnéd elhelyezni ezt a képnézegető megoldást, nézd meg hozzá ezt a videót (1:48-nál kezdődik a widgetbe illesztés):
Bízom benne, hogy tudtam Neked segíteni!
Jó munkát Neked!
