Kategória: Blog
Blog: általános honlap kérdések és válaszok, WordPress bővítmények bemutatása. – Weboldal készítés, honlapépítés, WordPress tanácsadás, oktatás
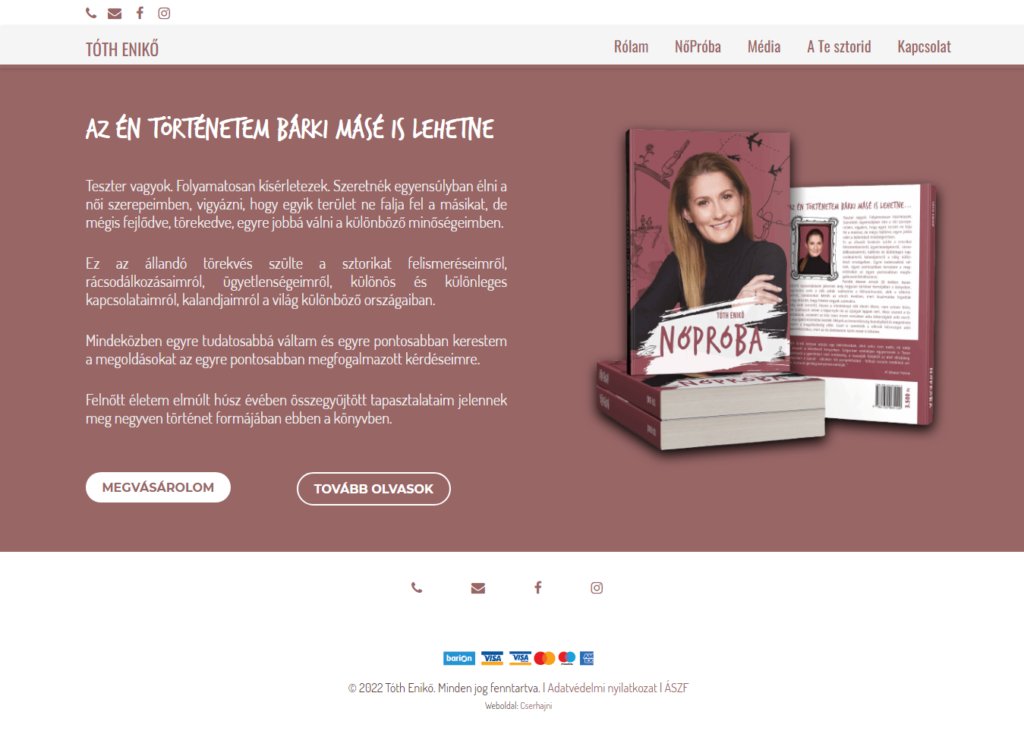
Könyvértékesítő weboldal és webshop egyben – saját fejlesztésű sablonnal
Tóth Enikő weboldala a totheniko.hu bemutatkozó honlap és értékesítési felülettel is rendelkező webshop egyben. Az egyedi kódolással / fejlesztéssel készült WordPress honlapok esetén teljes mértékben igényre tudom szabni a Megrendelő kéréseit a megjelenés és a funkcionalitás tekintetében is. Jelen esetben a kérés az volt, hogy egy egyszerű weboldal készüljön el,…
Stílusvarázs.hu egyedi fejlesztésű WordPress sablonnal
Elkészült egy újabb honlap: Stílusvarázs.hu - mely egyedileg fejlesztett, általam készített WordPress sablonnal készült. Stílusvarázs: Pilisvörösvár - szín- és stílustanácsadás. Minden fontos és lényeges információ megtalálható a főoldalon, pl.: azonnali elérhetőségek - kapcsolatfelvételi lehetőségek, az igénybevehető szolgáltatások köre, vendégek által küldött visszajelzések egy automatikus (és egyben kattintható is) lapozóban, legfrissebb…
Szívvarázs.hu egyedi fejlesztésű WordPress sablonnal
Elkészült egy újabb honlap: Szívvarázs.hu - mely egyedileg fejlesztett, általam készített WordPress sablonnal készült. Szívvarázs: Pilisvörösvár - önismeret - kreativitás - életvezetési foglalkozások. Minden fontos és lényeges információ megtalálható a főoldalon, pl.: azonnali elérhetőségek, az igénybevehető szolgáltatások köre, kapcsolatfelvétel, hírlevél feliratkozással egybekötve, a hely térképes megjelenítése, közösségi média elérés és…
Kapcsolati űrlap készítése WPForms bővítménnyel
Kapcsolati űrlapra minden honlapon szükség van, mert az érdeklődök, leendő vásárlók ezen a felületen keresztül találnak meg, itt tudnak leggyorsabban kapcsolatba lépni Veled. Ebben a cikkben bemutatom Neked, hogyan készítsd el a saját kapcsolati űrlapodat WPForms bővítmény segítségével. WPForms bővítmény telepítése: A WPForms bővítmény (meg úgy általában minden bővítmény) kétféle…
LearnPress LMS WordPress bővítmény – azaz, hogyan tanulj online bármit, bárhol, bármikor
Nagyot fordult most a világ, nagy szükség lett arra, hogy hirtelen aki csak teheti otthonról dolgozni tudjon, vagy otthonról tanulni tudjon bármit, bárhol és bármikor. Ha van egy Wordpress alapú weboldalad, és összeállítasz egy online tanfolyamot / kurzust / tananyagot, akkor a LearnPress LMS Wordpress bővítmény segítségével könnyedén áruba bocsáthatod…
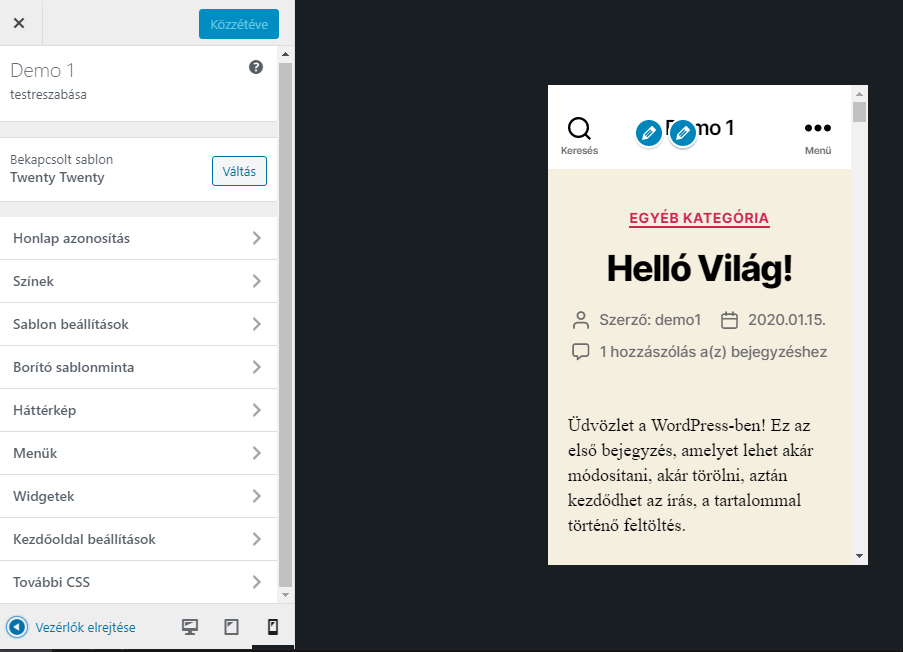
Hogyan tudod megnézni a WordPress oldalad mobil eszközön megjelenő nézetét, ha asztali gépről vagy laptopról dolgozol?
Szeretnéd megtekinteni a Wordpress oldalad mobil eszközön megjelenő nézetét? Ez a megjelenítés segít abban, hogy lásd, hogyan néz ki a weboldalad mobil felületen és hogyan jelenik meg a tartalom mobil felületről érkezők számára. Miért lehet rá szükséged? Mert a mobileszközök elterjedésével egyre többen tekintik meg a weboldaladat mobil eszközről. Így…
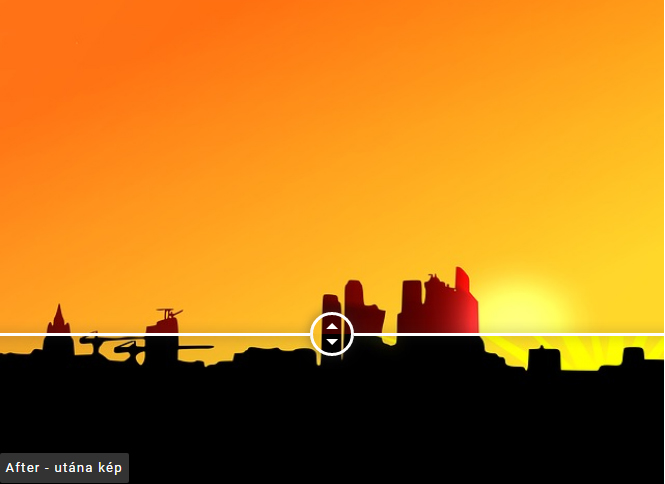
Before-after képnézegető (előtte-utána képek)
Miért jó, mire használjuk? A before-after képnézegető (előtte-utána képek) funkció remek lehetőséget biztosíthat pl.: baba - vagy kismama fotósoknak, ételfotósoknak, diétával és fogyással, egészséges életmóddal foglalkozó szakembereknek, vagy valamilyen átalakítást/módosítást/szépítést - pl.: autó festés, házátalakítás, home-staging, műkörmös, de még elég hosszú a sor - végző szakembereknek hogy elhelyezzék a honlapjukon…
Mi a honlap?
Honlap = weblap = weboldal = website = webpage, ha ezekkel a kifejezésekkel találkozol, mind ugyanazt jelentik, magát a honlapot.De közelítsük meg pontosabban, mi a honlap? Mi a honlap? A honlap kifejezést talán úgy lehetne a legegyszerűbben és legérthetőbben megfogalmazni, hogy ez egy látható felület, egy hely az interneten, ami…
WordPress telepítése tárhelyre
A WordPress egy igazán közkedvelt blogmotor és gyakran használt tartalomkezelő rendszer (CMS = Content Manager System) honlapok készítésénél és használatánál. Ha kiismered hogyan kell használni nagyon megkönnyíted a saját munkádat. Ez a cikk azonban nem a WordPress gyakorlati használatáról fog szólni, hanem a kezdeti lépésekről, vagyis arról, hogyan tudod a…
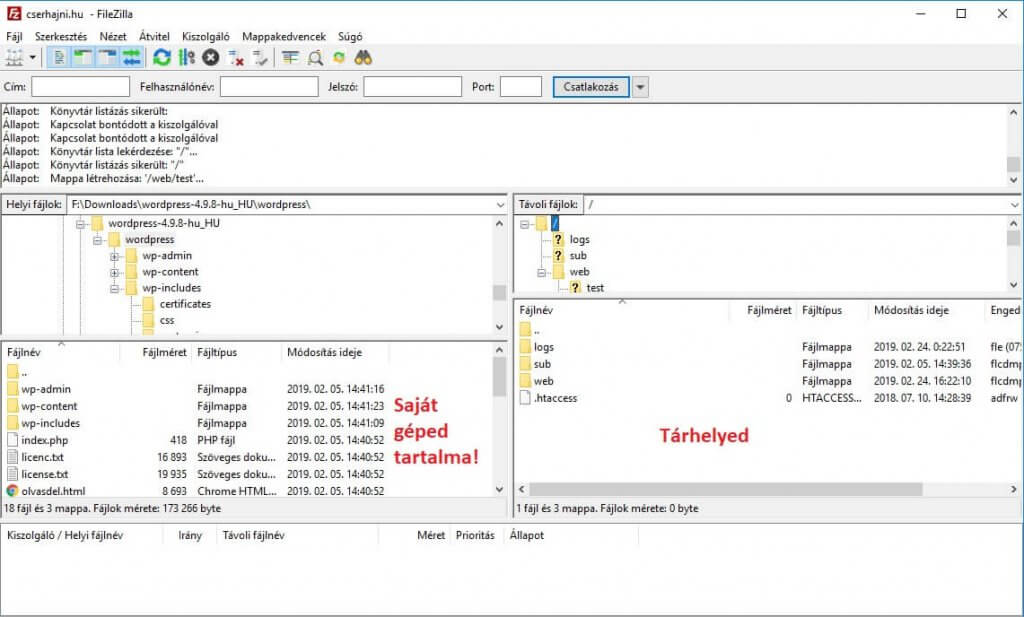
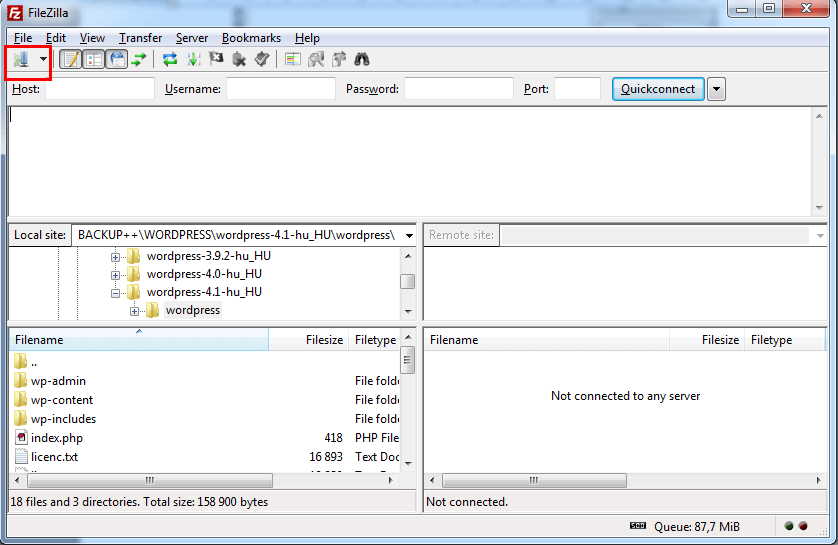
Hogyan tudsz hozzáférni a weboldalad fájljaihoz FTP-n keresztül?
A meglévő weboldalad vagy leendő weboldalad fájljaihoz hozzáférhetsz CPANEL szolgáltatás nélkül is, méghozzá FTP kapcsolaton keresztül. Először is tisztázzuk, mit jelent az, hogy FTP? - File transfer protocol - magyarul fájlátviteli protokoll, ami segít Neked abban, hogy egy külső program segítségével (ilyen például a Total Commander, vagy a Filezilla nevű…